Feature Launch: 7 Winning Strategies to Introduce New Features



It's every product manager's nightmare: after months of developing an exciting new feature, the adoption rates fall flat. This can happen for several reasons—users might not understand how the feature works or may not even know it exists on your platform.
A product manager's role extends beyond feature development. You should also craft compelling feature announcements that captivate your customers.
In this article, we'll explore how to introduce new features effectively through strategic marketing campaigns and user onboarding initiatives ⬇️

1. Launch new features through in-app announcements
Start by understanding your users and segmenting them based on their behavior, preferences, or needs. Not all users will be interested in every feature, so tailoring your launch strategy for different user groups ensures your message is relevant and impactful.
Your users are already in your app, so where else would you start promoting your new feature? In-app announcements put the spotlight exactly where it matters, grabbing attention at the right moment. You can capture attention and spark action by artfully mixing in different features. Each announcement is a call to explore, whether it's learning more about the new feature, giving it a whirl, or upgrading to unlock its full potential. In-app communication happens in real-time, whether on mobile, desktop, or browser, making it the most direct and effective way to connect with users.
In this short interview, Martin Fišera, our Head of Product, explains the best practices we use at Product Fruits to perfect in-app communication.
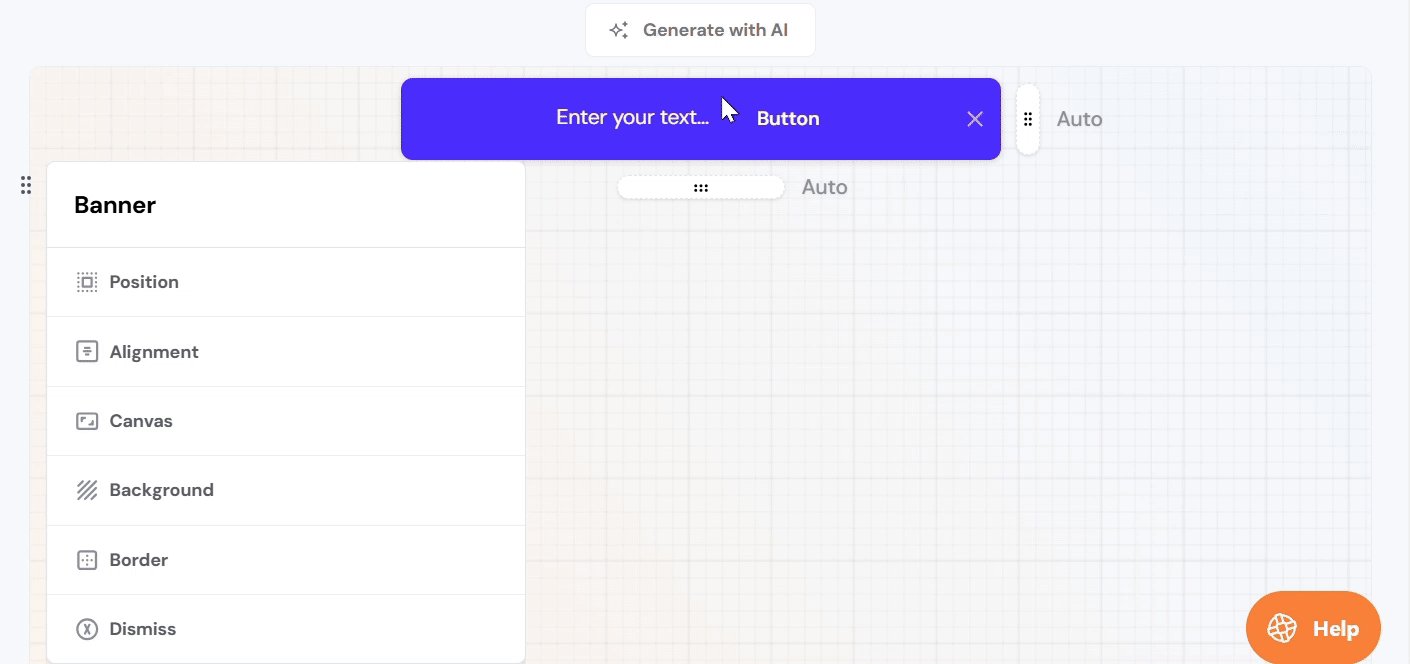
Banners
Banners are in-app announcements that sit at the top or bottom of the screen, delivering key messages without interrupting the user experience. They are ideal for promoting new features, sharing updates, or guiding users toward an action. The challenge? Limited space. A great banner must be engaging enough to grab attention, clear enough to convey the message, and ideally include a link so users can explore the feature or learn more.
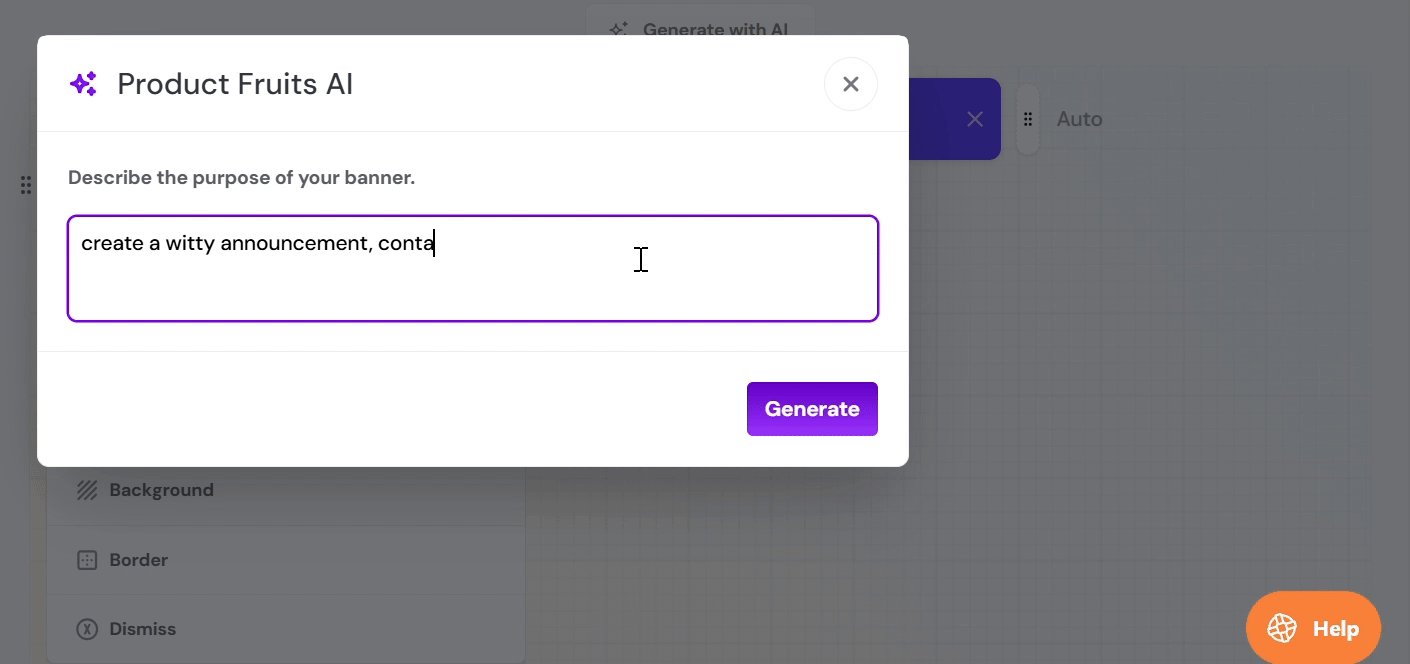
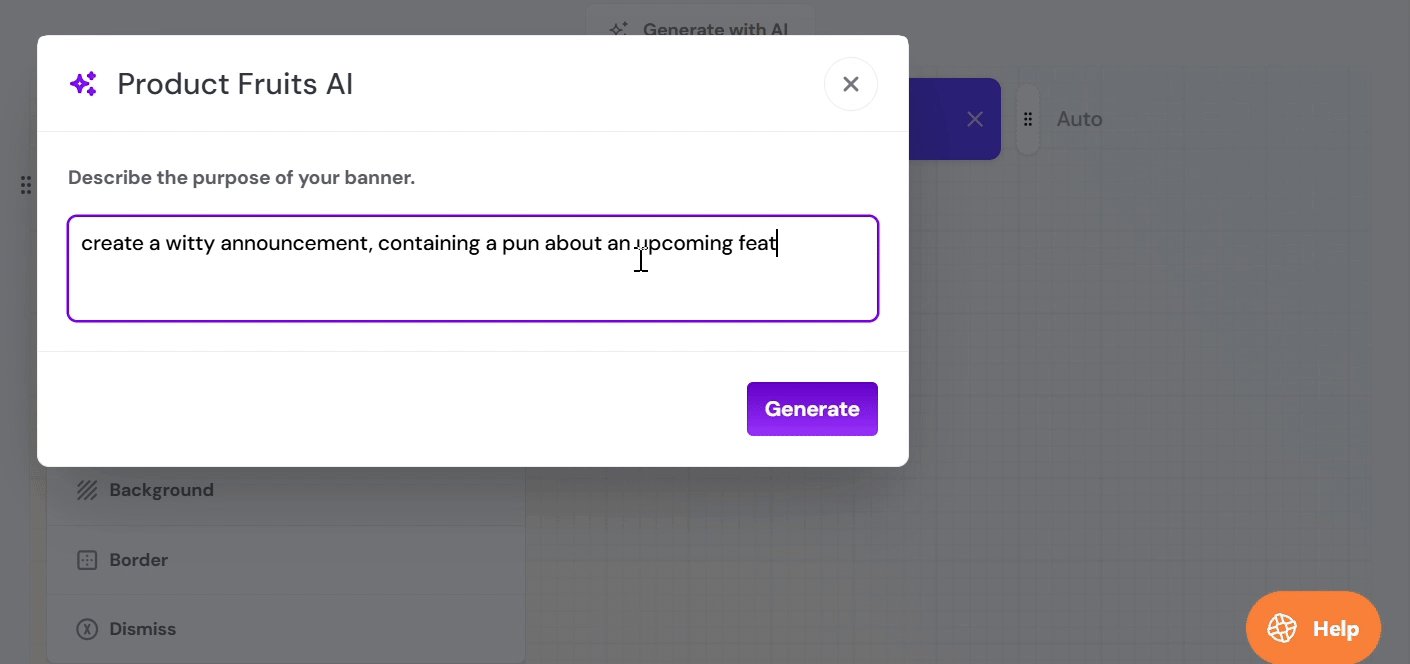
Not sure how to craft the perfect banner? Product Fruits has you covered. Our integrated AI helps you generate impactful banners. Start with at least 11 characters; the more details you provide, the better the results.


Newsfeed
When you deploy a change in your application or have an interesting update for your users, the Newsfeed might be the right tool for you. It lets you publish content and keep a history of past announcements that users can view. It gives you more freedom than a banner; you can even include a cover image to grab your users’ attention.
Pop-ups
Pop-ups are attention-grabbing in-app announcements that appear over other content, making them ideal for important messages or promotions. They load immediately when triggered by segmentation or a matching URL. Since pop-ups demand user attention, they should be used sparingly for key feature releases or critical updates.
Figma uses them brilliantly, showcasing how new features work with a clear call-to-action that leads to release notes or encourages immediate engagement.

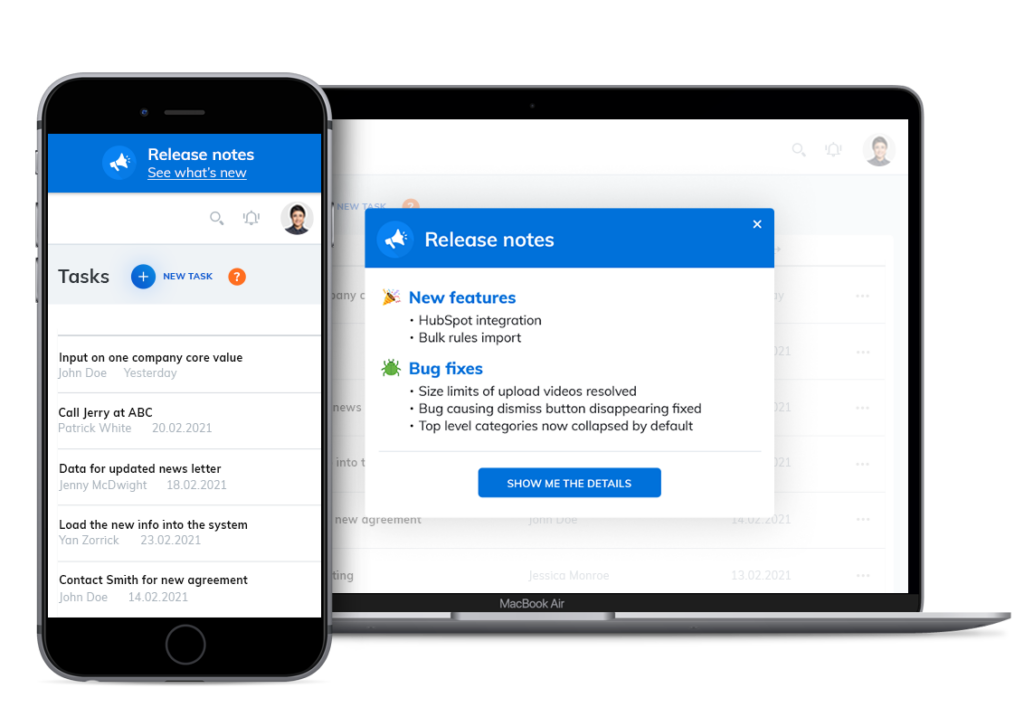
Release notes
Release notes provide a clear, organized summary of all your product updates in a well-structured timeline, making it easy for users to see what’s changed and what’s new.
These notes are vital for informing users about feature updates, bug fixes, improvements, and any other changes made since the last release. They highlight the new additions and help users understand how the product has evolved over time.
Below is an example of a release note that can be created with a product tour software like Product Fruits.

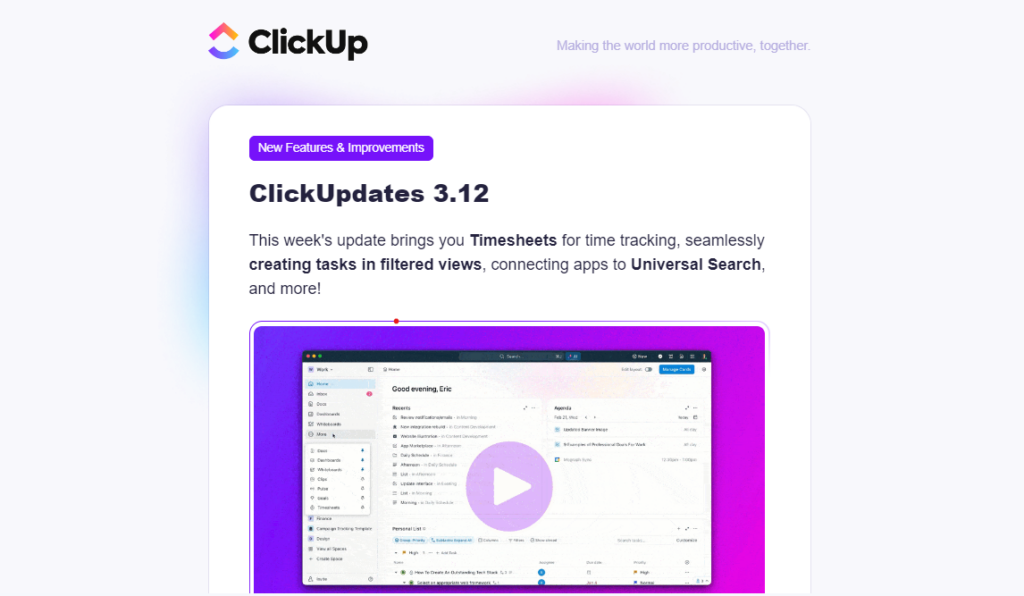
ClickUp does an excellent job by creating feature release notes in the form of video explainers.
Website announcements
Website banners are your site’s digital billboards, putting your new feature release front and center. They grab attention with clear, impactful messaging that tells visitors what’s new and why it matters. By clicking on these banners, users can easily explore the details of the new feature, discover its benefits, or take action right away. This helps boost awareness and drive engagement with your latest updates. Placing these banners strategically across your site ensures your feature launch gets maximum visibility, guiding users seamlessly to learn more or take the next step.
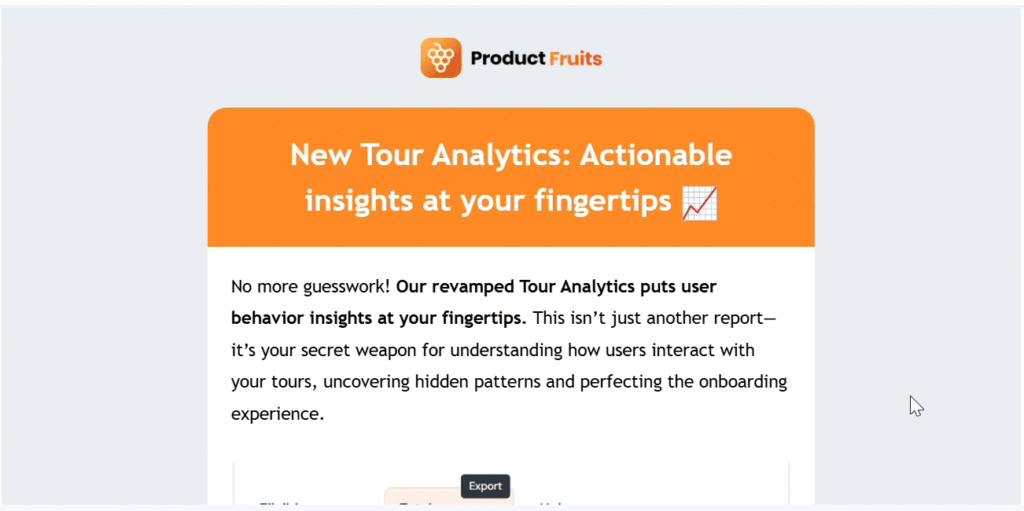
2. Use emails to call attention to the new feature
A feature launch announcement email is a smart way to update users on new features without cluttering your UI with extra messages. People check their emails regularly, so this is a great opportunity to direct them back to your platform and guide them through the necessary user onboarding flows.
Product Fruits does it well by including an image of the new feature and highlighting key points with the main benefits.

👀 12 Onboarding email examples to increase trial to conversion in 2025
ClickUp takes it further with a video that shows users exactly how to use the new feature right from the email.

3. Enhance feature launches with engaging webinars and tutorials
Webinars are powerful tools for announcing feature updates. They combine education and social proof in a highly engaging format. They allow you to explain new features in-depth and showcase real customer success stories that demonstrate the practical impact of your product.
A well-structured webinar can help you:
- Share the strategic vision behind new features, aligning users with your product’s direction
- Walk users through practical use cases and share implementation tips that make adoption seamless
- Highlight success stories that inspire confidence and provide real-world value
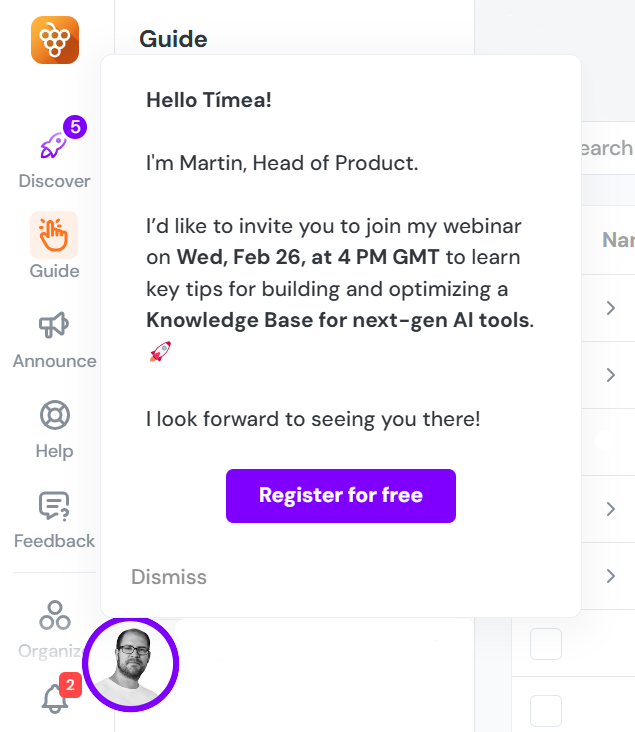
To ensure maximum reach, be sure to advertise your webinar within the app ahead of time. This can be as simple as a banner or a pop-up, like Martin’s Knowledge Base for next-gen AI tools, so users are aware and excited to join.

Ready to take your feature announcements to the next level? Watch our webinar with Adam to discover proven strategies for effective in-app communication and learn how to engage users with your new features in a way that drives long-term success.
4. Promote your new feature on social media
People today are “chronically online” more than ever, so if you want to grab their attention – social media is the way to go. Here are a few ways you can use social platforms to hype up your new feature release.
Design eye-catching and scroll-stopping social media posts to attract your target audience who are not your active customers. Experiment with different types of content, like videos, gifs, and popular memes. You can ask everyone in the company to post from their accounts to generate awareness about the launch.
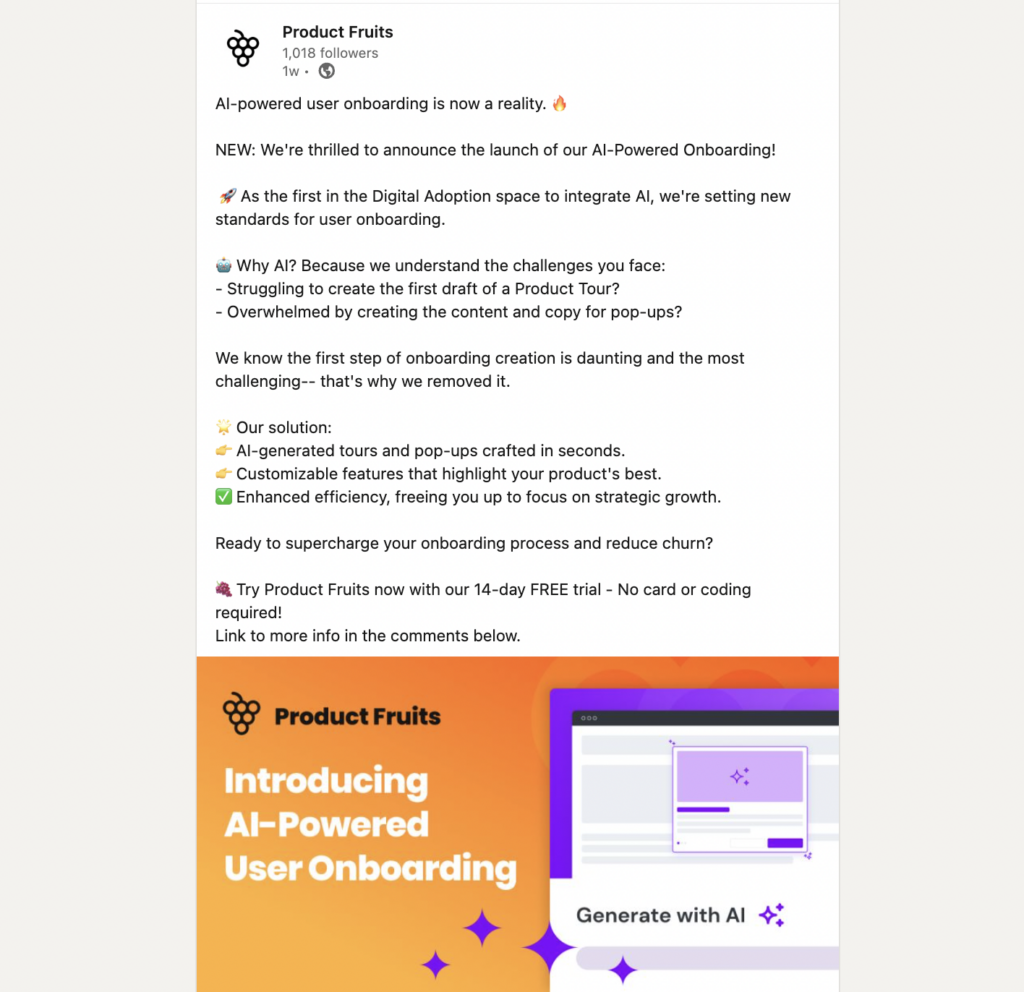
Here’s an example of how Product Fruits announced their new AI-powered onboarding feature:

5. Use hints
Hints, including beacons and tooltips, are perfect for feature release communication because they offer contextual, always-accessible guidance without interrupting the user experience. Unlike temporary tours, hints are continuously available, providing detailed on-demand information about new features whenever users need it.
How to Use Hints for Feature Releases:
- Break down new features with detailed explanations using videos, links, or animated GIFs so users can easily understand what’s new and how it benefits them.
- Launch guided tours or surveys directly from hints, allowing users to explore new features at their own pace.
- Add as many hints as needed without cluttering the interface, ensuring that users get the help they need without feeling overwhelmed.
Hints guide users to discover new features on their own terms, offering seamless support while maintaining a smooth and uninterrupted user experience. This makes them a valuable tool for effective feature release communication.
6. Use guided product tours
Guided product tours act like compasses, helping new users learn how to use your product. They are significant for complex products because they allow users to learn how to use them more quickly.
Effective product tours help users reach the “aha moment” in three key ways:
- Product tours teach users how to use the most important features based on their roles, simplifying the learning process.
- Effective feature tours encourage users to take action instead of just showing features. This “learning by doing” approach helps users remember how to use the product better.
- Well-designed product tours make it easier for users to start using the product, which increases the chances of them continuing to use it and recognizing its value. This helps keep users interested in the product and using it regularly.
Product tours are essential for helping users learn how to use a product independently. When done well, they help increase users’ use and retention of the product and reduce users’ questions and the need for extra help.
👀 Check out our cheat sheet to build the perfect onboarding flow
7. Collaborate with the support team
Your support team isn’t just there to solve problems; they play a key role in building excitement around new features. Here's how they can make an impact during a feature launch:
Inform the support team
Hold training sessions or provide detailed documentation about the new features to ensure your support team is fully informed. A confident and knowledgeable team adds customer trust and exclusivity. Feeling like they have insider information makes clients feel valued and engaged.
Create hype about upcoming features for existing customers
Keep your existing customers in the loop about upcoming features and actively ask for their feedback. This makes them feel like their opinions matter. When talking to customers, your support team can highlight how the new feature will improve their business processes, making the conversation more personal and impactful.
Post-launch role of support
After the launch, your support team continues to play a critical role. Since they interact directly with customers, they gather real-time feedback on what’s working, what’s not, and any issues that might pop up. This first-hand insight helps refine future updates and drives continuous product improvement.
By involving your support team in the lead-up to and aftermath of a feature release, you ensure customers remain excited, informed, and satisfied while fostering long-term product growth.
Make sure all the tutorials, knowledge base, and videos are up to date
Your customers typically defer to your knowledge base when they have questions about the product. Update all your tutorials, articles, and videos to include everything about the new feature and keep customers informed about how they can better use the product after the feature launch.
Post-launch: gather feedback for continuous product growth
Collecting user feedback is crucial for understanding their needs, preferences, and pain points. By monitoring the right metrics, companies can measure success and pinpoint areas where they can optimize for business growth.
Creating a feedback loop, whether through user feedback widgets or NPS surveys, keeps the lines of communication open with customers.
It helps you understand their experiences and proactively adjust to meet their changing needs. Prioritizing user feedback strengthens our product development and builds long-term customer satisfaction and loyalty, paving the way for sustained growth and success in the competitive marketplace.
Check out our feature launch checklist, which gives you an end-to-end breakdown of how to nail your feature launches!
If you’re in a hurry to launch the in-app comms around new features, here’s your quick-start free trial link. 👈

Key takeaways
- Successful feature launches require a multi-channel approach combining in-app announcements, email communications, and social media promotion
- User education is crucial and should be delivered through various formats, including webinars, product tours, and contextual hints to accommodate different learning preferences
- Support team involvement is essential for:
- Building pre-launch excitement
- Providing knowledgeable assistance
- Gathering valuable user feedback
- Post-launch feedback collection and monitoring are vital for continuous product improvement and long-term success
- Feature announcements should be tailored to different user segments to ensure relevance and maximum impact
FAQ
1. Why do some new features fail to gain adoption?
New features often fall flat because users either don’t notice them or don’t understand why they matter. A product manager’s job doesn’t end at shipping – you also need clear, repeated communication and education across multiple channels (in-app, email, webinars, social, support) so users see the feature, grasp its value, and know how to use it.
2. What are the most effective channels to announce a new feature?
The strongest results come from a multi-channel approach. Combine in-app announcements (banners, newsfeed, pop-ups, release notes), emails, webinars, social media posts and support outreach so users hear about the feature in different contexts and formats, both inside and outside your product.
3. How can I promote a new feature in-app without overwhelming users?
Use lightweight, contextual formats first: banners, newsfeed entries, hints and tooltips that are visible but not intrusive. Reserve pop-ups for high-impact or time-sensitive updates, and always segment by user role, behavior or plan so only the right users see each message at the right moment.
4. What should my support team do during a feature launch?
Support shouldn’t just react to tickets – they’re a key part of the launch engine. Train them on the feature in advance, equip them with talking points and resources, let them “tease” what’s coming to existing customers, and then use their post-launch conversations as a rich source of feedback and ideas for improvements.
5. How can I measure whether my feature launch was successful?
Track both quantitative and qualitative signals: adoption and usage metrics, completion of key flows, support ticket volume, NPS/CSAT trends and direct user feedback. Set a feedback loop with surveys and feedback widgets so you can quickly see what’s working, what’s confusing, and where to iterate on messaging or UX.