Use Case 2: Introducing new or forgotten feature
This is how your users see it
This is how you design it
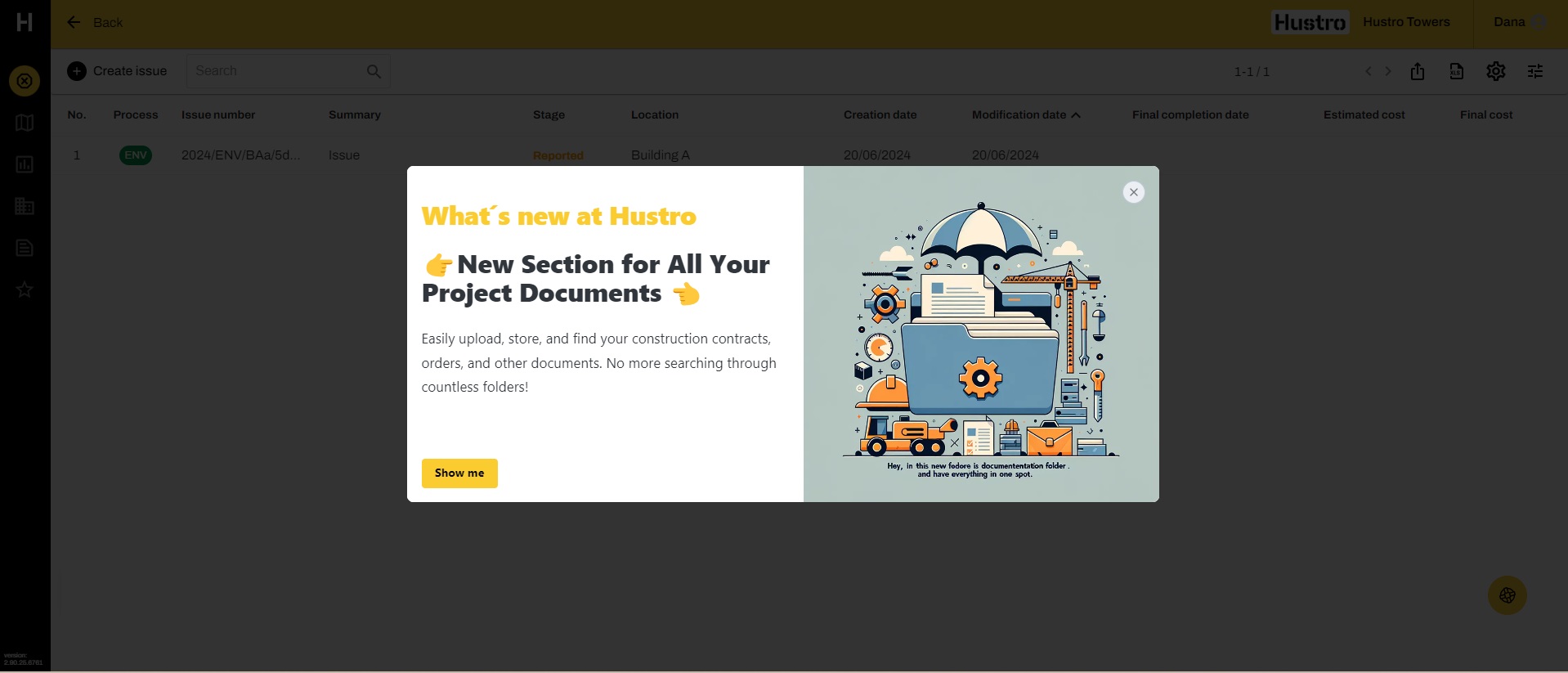
Announcement
The In-app announcement is a powerful way to deliver information to your users while they are actively using your platform or app. Find this feature in the “Announce” section of our administration.
InstructionsDirect your users from your Announcement banner to a new feature discovery by selecting one of the next steps through a CTA button:
- Feature Tour: To teach users how to use a feature.
- Knowledge Base Article: To provide detailed instructions on a feature.
- Case Study/Video: To convince users to start using an underused feature.
- Webinar Registration Link: To explain and engage in a more interactive, personal way.
- Use a strong headline and/or numbers, with minimal text.
- Include a video, GIF, or picture.
- Choose the appropriate Announcement type:
- Pop-ups: Use modal cards for important news, such as a new feature or the launch of a new app.
- Banners: For regular updates, like webinars, questionnaires, and feature updates.
- Newsfeed (NewsCenter): Use in conjunction with any announcement above to support information delivery. For more information, visit this page
To schedule a display period, set exact dates through the Schedule button located between the Preview and Save buttons in the upper part of your Announcement section. We recommend displaying the Announcement for a limited promotion time (5-7 days until the banner is skipped or dismissed). Avoid displaying Announcement to completely new users (logging in for the first time in your app). They won't know what is considered new, and this could interfere with their welcome flow in your product.

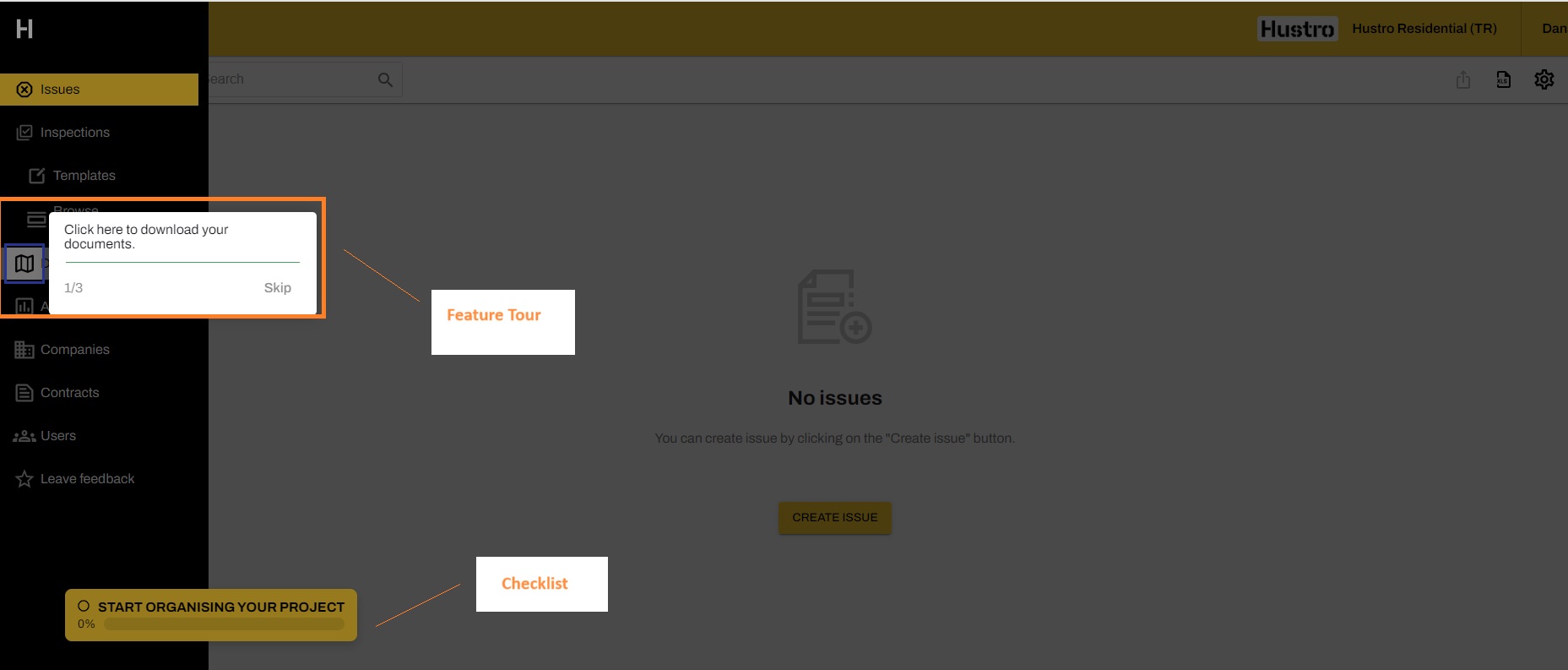
Feature Tour (alternatively Checklist with Feature Tours)
A Feature Tour helps your users quickly become acquainted with new product features or sections. Find this feature in the “Onboard” and “Tour” sections of our administration. If there is an important new feature that is information-rich and sophisticated, we recommend using a Checklist widget with 2-3 Feature Tours for your existing users to accomplish instead of a single Feature tour.
InstructionsTeach users how to use a new feature with a step-by-step short tour, or through the Checklist widget for more complex features.
DesignTo set up a Feature Tour:
- Use highlighting elements to create a step-by-step Tour.
- Create a Tour with a maximum of 5-7 steps.
- Add a video, GIF, or testimonial.
- After the Feature Tour or Checklist completion, don't forget to request feedback using an Adoption Meter widget. If you find your tour is not helpful, adjust the content or flow structure.
- For more details, read article: https://help.productfruits.com/en/article/how-to-design-a-tour
The Feature Tour remains active until it is dismissed or completed. We recommend having it displayed once per user, which is why this setting is the default in the Tour's “Triggers” section. However, you can opt for another approach. In our case, the Feature Tour is activated by users themselves (through the Call to Action button) from the Announcement. If it's skipped or dismissed, the user can launch it from the Checklist, Life Ring Button (LRB), or Hint dedicated to the new feature.

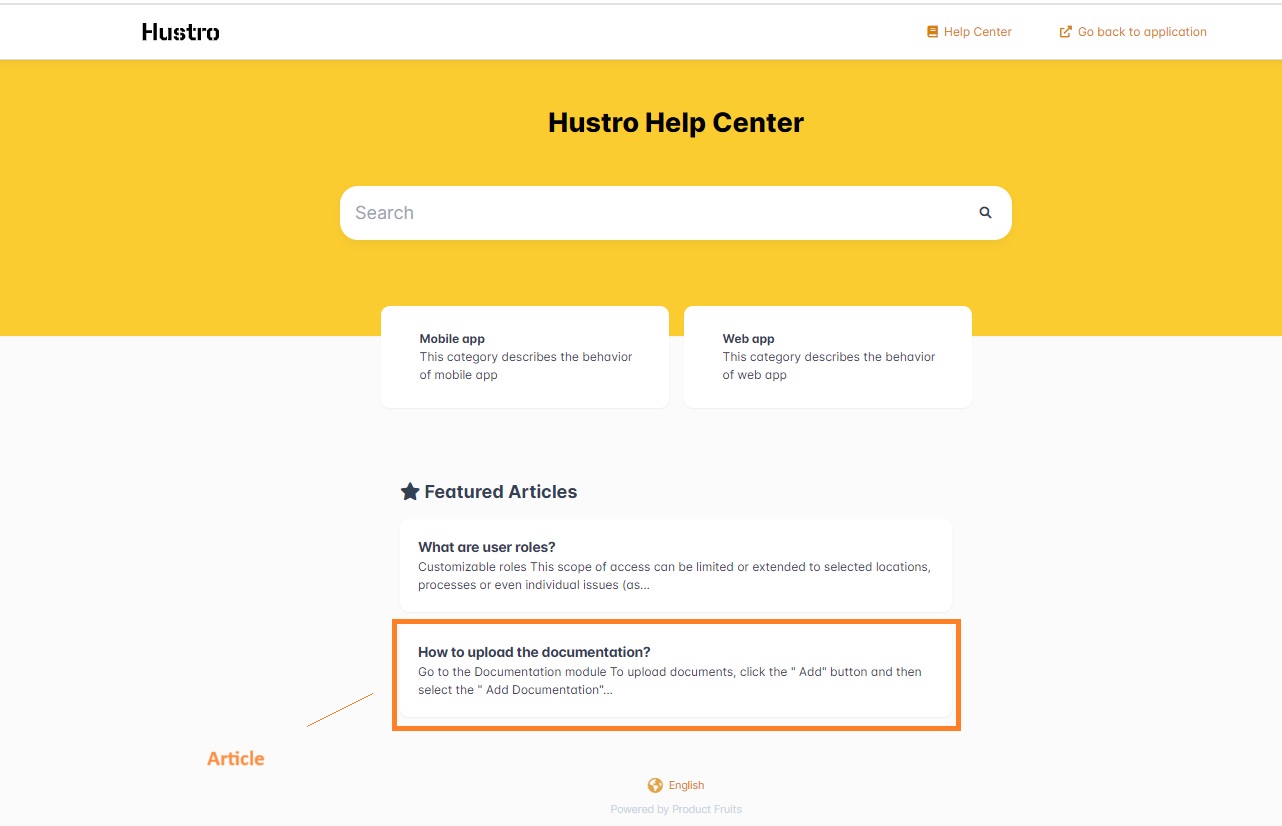
Article in Your Knowledge Base
When you launch a new feature, we recommend having an article or video tutorial ready for your users. You can use your repository for an article or our Knowledge Base feature, where you populate all educational content such as articles, video tutorials, technical documentation, etc. Find this feature in the “Help” section of our administration.
InstructionsMake your article easily accessible and let it open for your users from a Hint, Life Ring Button, and/or Announcement banner.
Design- Include pictures/screenshots and/or videos.
- Unless it is technical documentation, briefly explain the new feature benefits, ideally using a concrete use case example.
No segmentation is applied here, so an article will be seen in the knowledge base by all users. If you launch an article from the Life Ring Button, you can use the item segmentation function available for the Life Ring Button to display an article to specific user groups only (through segmenting the specific article).
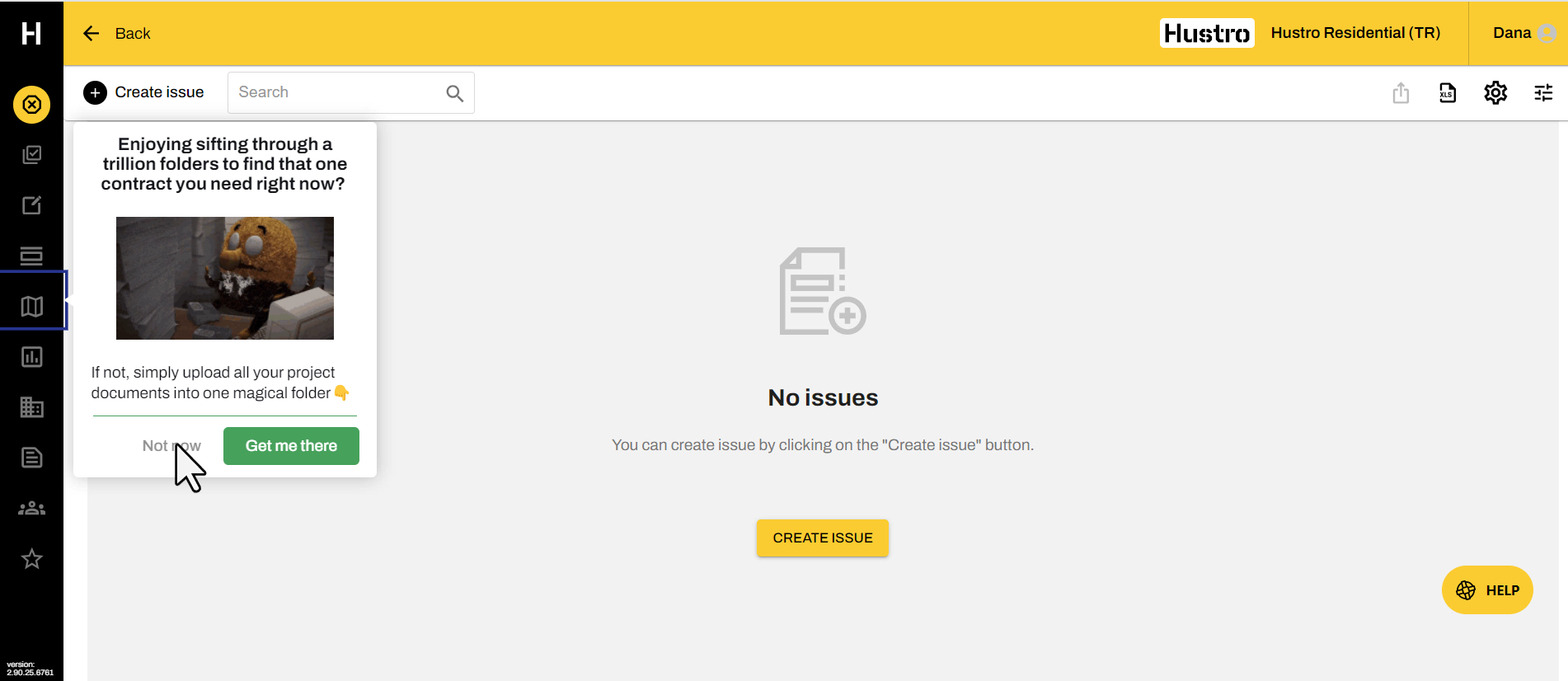
Example
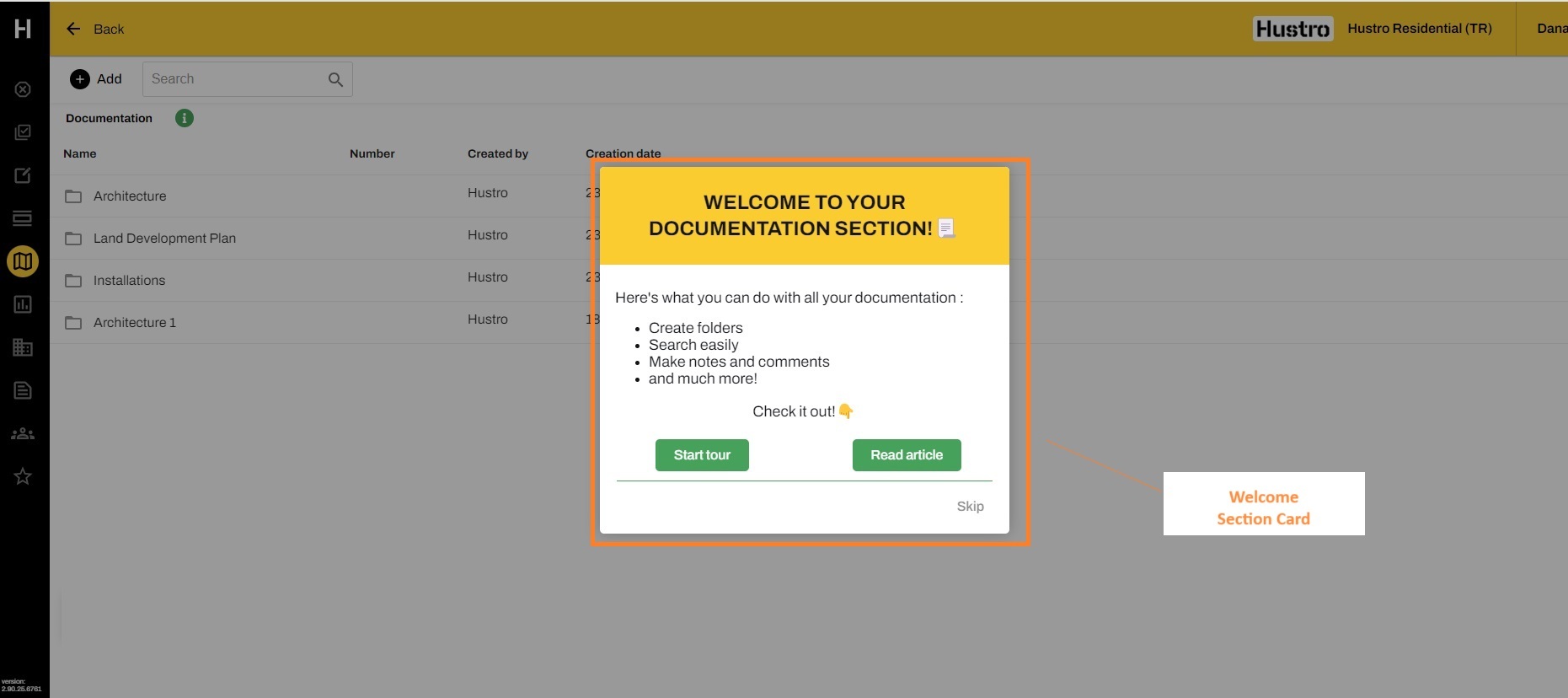
Section Tour Card
Welcome new users to a new feature section with a single tour card that briefly explains the value of the new feature. Find this feature in the “Onboard” section of our administration.
Instructions- Direct your users from a Tour Card through a CTA button to a Feature Tour, video, or article that can explain the new feature in detail.
- Create a section card with one tour card.
- Add a CTA button with a link to the feature tour, article, or video tutorial.
This “Welcome” Section Card should be displayed immediately when the user enters the new section (upon clicking on it from the platform). The Tour Card should be shown only once for each user (set the "one display per user" condition in the Tour Trigger's section).
Example from our client
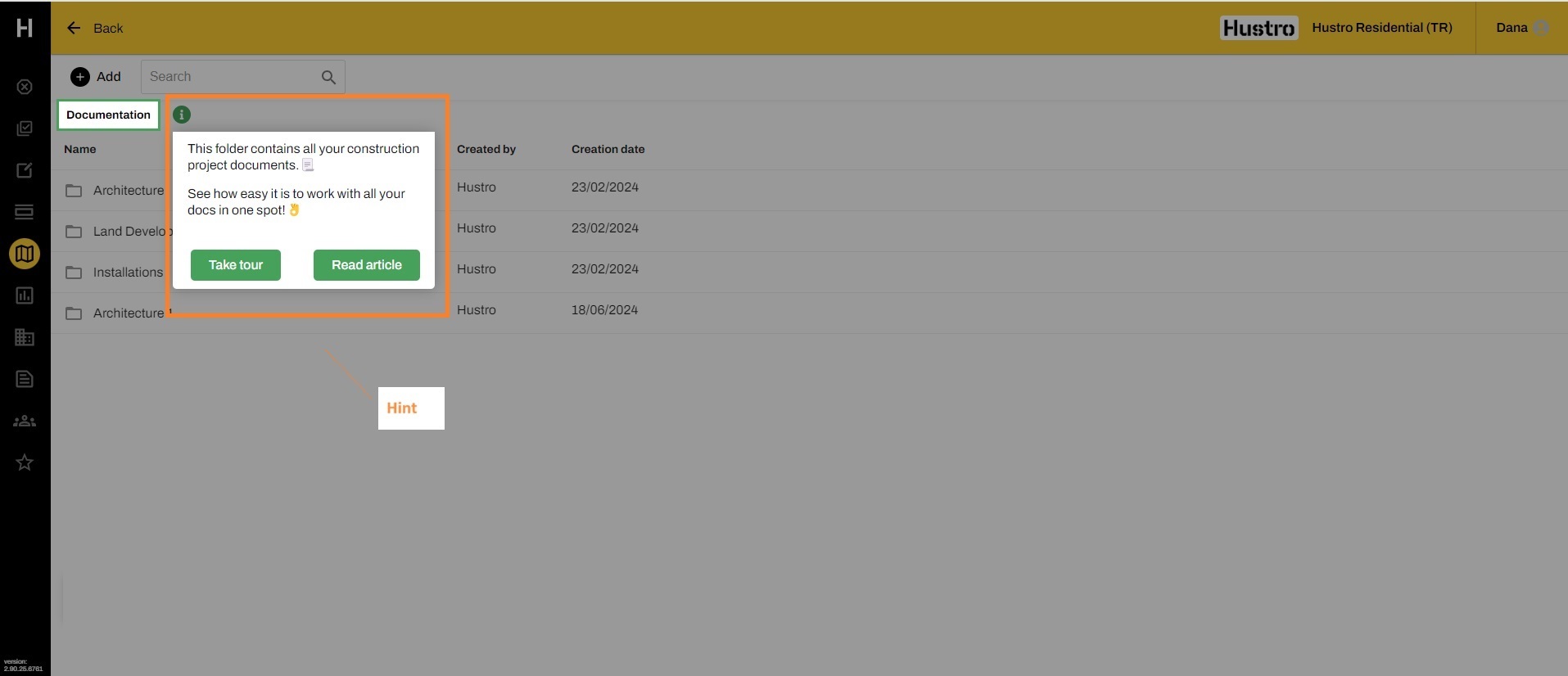
Hint (Tooltip)
When the new feature promotion ends and temporary elements such as Tours, Checklists, and Announcements are dismissed, completed, or skipped, an internal Hint provides users a way to return to the learning content when they are ready. This Hint serves as a 'learning repository' for the respective feature or section, allowing users to re-open a Feature Tour, article, or video at any time.
InstructionsEnable users to launch a Feature Tour, read an article, or watch a video tutorial from an Internal Hint using an "i" or "?" symbol.
Design- Add short descriptions, links, animated GIFs, and videos.
- For more information, read the article: https://help.productfruits.com/en/article/how-to-design-hints
Hints can be displayed to different user segments through the Hint´s Custom Rules Section. However, as they are an important support element in your user onboarding, we recommend keeping them permanently displayed for everyone.
Example
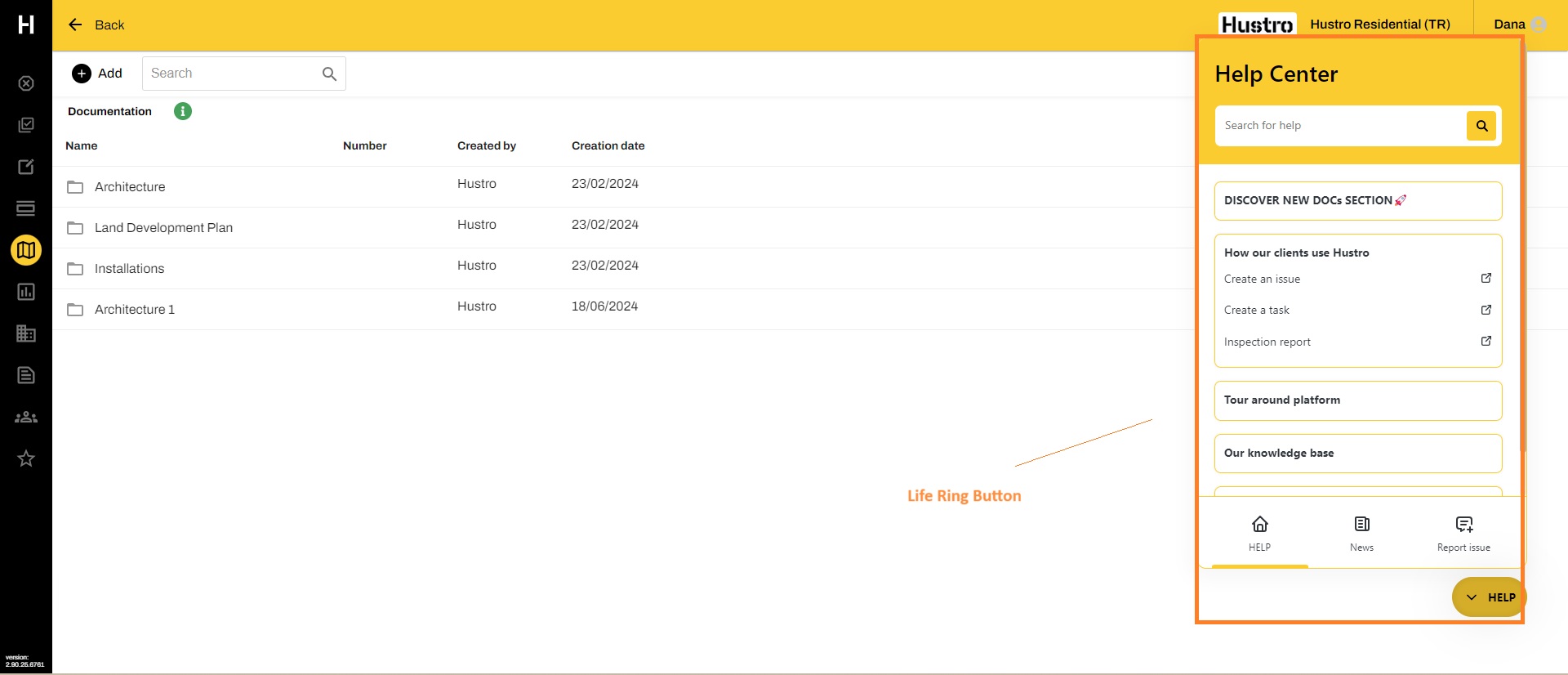
The Life Ring Button (Help Center)
Unlike Hints dedicated to a specific feature, the Life Ring Button acts as a central repository for all support content linked to your product, along with communication channels available to your users. Find this feature in the “Help” section of our administration.
InstructionsOnce Announcements, Tours, and Checklists are dismissed or skipped, and users want to return to the learning content after some time, both the Life Ring Button and Hints play crucial roles in advanced learning and retention. Therefore, if you have important news, add a direct link to your New Feature article, tour, or webinar in the Life Ring as well.
Design- Add a direct link to your “New Feature” article/tour/video.
We recommend displaying and drawing attention to an article about the new section in the LRB only to existing users (by excluding new users). You can set the display rule through the Targeting function of the respective knowledge base item (article).
Example from our client
Hint (Flashing Beacon)
Unlike Tours, Hints are triggered by users when they want to find more information on their own. These little helpers can be either temporary or permanent and are particularly successful in explaining new product features or sections. Find this feature in the “Onboard” section of our administration.
InstructionsTo keep the new feature in the spotlight for your users, we recommend placing a temporary Flashing Beacon (or customized Hint, e.g., "NEW") in your platform for a few days, along with an Announcement. This will make your existing users aware of a new feature, whether they take action from the Announcement banner or not.
Design- Use the Flashing Beacon tooltip or your personalized symbol (e.g., "NEW"), displayed through text or icons using Custom CSS.
- For more information, visit https://help.productfruits.com/en/article/popular-css-snippets-examples or https://help.productfruits.com/en/article/how-to-design-hints
We recommend placing a Hint like Flashing Beacon within a section name visible from the platform for a limited promotion period (a few days). As mentioned before, new users do not know what is new and are learning to use your platform from scratch. Therefore, we recommend setting a rule or condition in the custom rule section to display this hint for existing users only (e.g., "Sign-up date is at least 14 days ago").
Example from our clientCustom Event – Triggering Next Step Action
The custom events feature located in the “Onboard” section of our administration allows you to prepare a highly customized user experience based on user actions and reactions on your platform.
InstructionsHow does it work? You can create the next step in your onboarding (particularly in promoting a new feature) based on user actions (for example, whether the user did or didn’t click on a new section or tour in the previous announcement). Therefore, create a new event called “New feature promotion” in the custom events section and highlight the new section (or new feature) in your platform.
Triggering and SegmentationIf you want to display a simple Tour card or Hint (Flashing Beacon) pointing to a new feature section to those users who haven’t click on the respective section yet (for example, 7 days after the Announcement has been published and is no longer displayed on your platform), then set a rule in the Tours or Hint section: "Event name (New Feature Promotion) ...not happened... at least 1 time in the last 7 days".
Example from our client
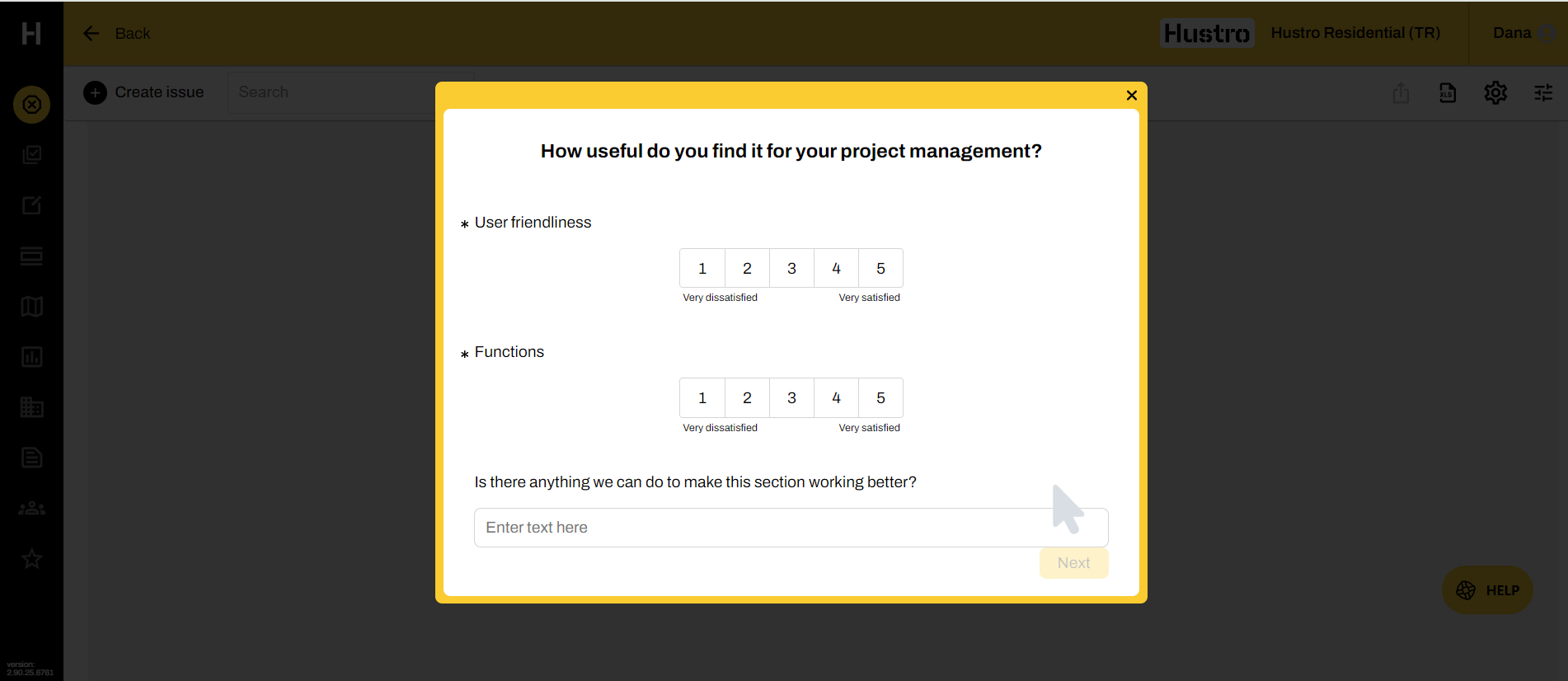
Survey
After important feature promotions, gather user feedback through a short in-app survey.
InstructionsFind out how your news users feel about your new feature. Based on the survey results, adjust the content explaining your new feature and send the findings to your product and development departments.
DesignPick one of our survey templates – we recommend one of the first ones (Small or Large from the Scratch)
Prepare up to 3 questions asking your new users how they find your new feature if feature content is clear enough, and what their greatest challenges are when using it.
Triggering and SegmentationTo set the survey conditions, go to the survey's 'Settings' section. In the 'Triggers' and 'Targeting' subsections, set the rules to avoid displaying your New Feature Survey to new users. The entire flow regarding a new feature should be displayed to existing users only.
Example from our client
Get in touch with us
We’d love to show you how you can create effective onboarding experiences for your users. Without coding.