Without Guidance
Confusion leads to churn before users see the product’s value
Features remain undiscovered and underused
Support channels fill with repetitive questions
Tiny nudges. Clear direction. Elvin helps you add guidance exactly where users hesitate so they keep progressing.




Confusion leads to churn before users see the product’s value
Features remain undiscovered and underused
Support channels fill with repetitive questions




Timely nudges remove hesitation and help users complete workflows
Subtle guidance surfaces powerful, but overlooked features
Contextual help appears exactly when it is most relevant


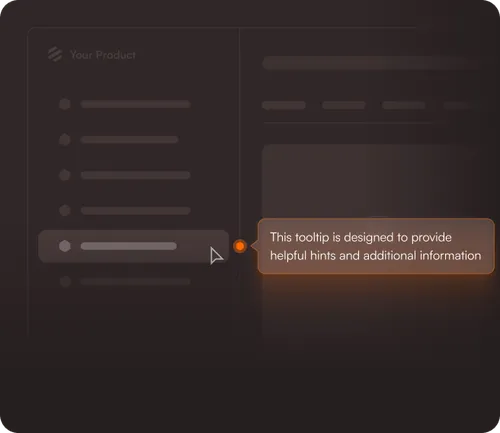
Hints and tooltips are lightweight prompts inside your product. Elvin AI detects friction and suggests where they can help most. You decide where to place them.
Point to features that would otherwise stay hidden
Provide nudges when users pause or hit friction
Trigger based on behavior, context, or intent
Prompt users when they interact with features outside their plan
You install Product Fruits once. From there, your team can create, edit and launch hints directly without waiting on engineering.
Integrate our JS snippet into your application
Create tooltips, hints and beacons
directly in the editor
Preview, adjust and publish
with a single click