
Launching a new feature for your product is exciting – you finally get to release updates and improvements for your users! But managing all the tasks can also feel overwhelming if you don’t have a solid plan. That’s where a feature launch checklist comes in handy.
A good checklist keeps you organized and ensures you don’t forget anything important before, during, and after the feature goes live. It lists all the tasks that need to be done by different teams, like product, engineering, marketing, support, and others.
Using a checklist reduces surprises and problems on launch day. It also makes the process repeatable, so future feature launches go smoothly. Plus, it helps everyone understand their roles and deadlines.
In this article, we’ll cover all the key items to include on your feature launch checklist.
If you’re in a hurry to launch the in-app comms around new features, here’s your quick-start free trial link. 👈
There are three phases in a product launch:
We will go into detail for each phase below.
The pre-launch phase is all about preparation and planning. This involves defining your vision, identifying your target users, and setting clear goals. Here’s how to do it:
As Renae McBride, Senior Product Manager at Siemens PLM, says, customer demand often drives the decision to build a new feature. But, it’s also important to evaluate the projected costs and organizational effort required.
Use the customer’s voice to determine what features they are asking for and evaluate the cost benefits. Consider questions like: How long will it take to develop the feature? Is it worth the investment? How many users are requesting it?
Additionally, keep an eye on your competitors’ offerings. You may want to prioritize “must-have” features that are table stakes in your market so you don’t fall behind.
According to Phil Strazzulla, Founder of SelectSoftware Reviews, it is important to decide whether to improve an existing feature or introduce something entirely new. If you are upgrading an existing feature, gather feedback from users to understand what enhancements they need. For a new feature, focus on explaining its benefits and how it will help users.

Martin Fisera, Product manager at Product Fruits, adds that identifying target user segments begins with aligning your vision with company goals over the next few years. Analyze your existing customer data to determine who your users are, considering factors such as gender, roles, objectives, and achievements. Based on this analysis, profile the segments that make the most sense, considering your product focus and market competition.
It’s essential to prioritize these segments, often creating two or three target personas, and decide which ones are your top priorities. Sometimes, conducting user research or hiring external agencies can provide valuable insights into the market and help make informed decisions about which target group holds the most potential for the future.
Don’t make assumptions about your users. Mark Pierce, CEO at Wyoming Trust, recommends “social listening” to truly understand their perspectives and needs. Monitor online conversations across social media, forums, review sites and more to identify recurring patterns and themes.
Will Yang, Head of Growth and Marketing at Instrumentl, suggests that active usage is one metric for gauging success. He emphasizes monitoring the percentage of users who engage with the new feature within the first month after launch.
A good target is having at least 25-30% of active users trying the feature in the first month.
Additionally, Yang advises analyzing usage data to determine whether users repeatedly engage with the feature or only use it once. High engagement and repeat usage indicate that the feature is becoming a habit, whereas a one-time spike may suggest that it is not sufficiently compelling. This dual focus on initial adoption rates and ongoing usage patterns provides a comprehensive view of the feature’s success.

👀 Top 10 Conversion Funnel Analytics to Track in 2024
Successful feature launches require collaboration across multiple teams and roles.
The launch team should include representatives from:
It is best to involve key stakeholders at the beginning so you can proactively anticipate and resolve any roadblocks.

Assign clear responsibilities and deadlines to keep everyone coordinated.
Martin says the product manager often takes a very hands-on role at smaller companies, similar to a project manager. They coordinate across teams to keep things moving.
At larger companies like Amazon, there’s more separation of responsibilities. The product manager defines the ‘what’ and ‘why’ through detailed requirements documentation. But they hand off actual execution to project managers and developer teams.
No matter the company size, you need buy-in from all stakeholders—engineering, finance, executives, etc. The product manager has to negotiate and ‘sell’ the plan internally through reviews and sign-offs. Getting that commitment and slotting it onto roadmaps is a big part of the role, especially at larger organizations.
While team structures vary, the key is bringing together cross-functional expertise.
Technical readiness ensures the new feature is fully built, tested, and integrated before launching to users. This involves several key steps:
Conduct rigorous testing, including UI/UX, functionality, security, performance, and edge cases.
Your internal QA team and external beta users should thoroughly vet the feature. They should look for bugs, issues or areas that need further refinement before deeming it ready.
Take your time with the testing, and don’t look for shortcuts. Even minor issues in production create major fires that drain resources and frustrate users. By dogfooding internal betas first, you can hammer out kinks in realistic scenarios before any external exposure.

Understand if the new feature introduces compatibility constraints with existing system components, databases, integrations or customizations. Identify areas that may require updates or refactoring to continue working seamlessly.
If any data migrations are involved, have a plan to move or transform data into the new data structures and schemas. This may involve backup plans or staged rollout approaches to prevent data loss or corruption.
Before launching to real users, you must create realistic staging and production environments for the new feature.
A staging environment isolates your actual production settings. It allows your team to test the fully built feature under production-like conditions and catch any remaining issues before they impact the users.
Work closely with IT teams, admins, and ops to provision all the necessary production resources – computing power, databases, CDNs, load balancers, etc.- and ensure these resources can handle the expected traffic and usage once the feature goes live.
The staging environment is also helpful for practicing the production deployment process beforehand to identify gaps or roadblocks to a smooth launch day.
Once the new feature is technically ready, you must prepare the go-to-market strategy and enable your customer-facing teams.
Start by clearly defining who the feature targets and why you built it. Identify the key customer personas, pain points it solves, and core value propositions.

As Renae McBride advises, document this positioning first – how the feature fits into your overall market position. The messaging and promotion should stem from that foundational positioning.
Bring in stakeholders like sales leaders and customer success managers early. Run working sessions to align on the go-to-market approach for launching this feature to customers and prospects.
Develop a suite of resources to support customers in using the new feature:

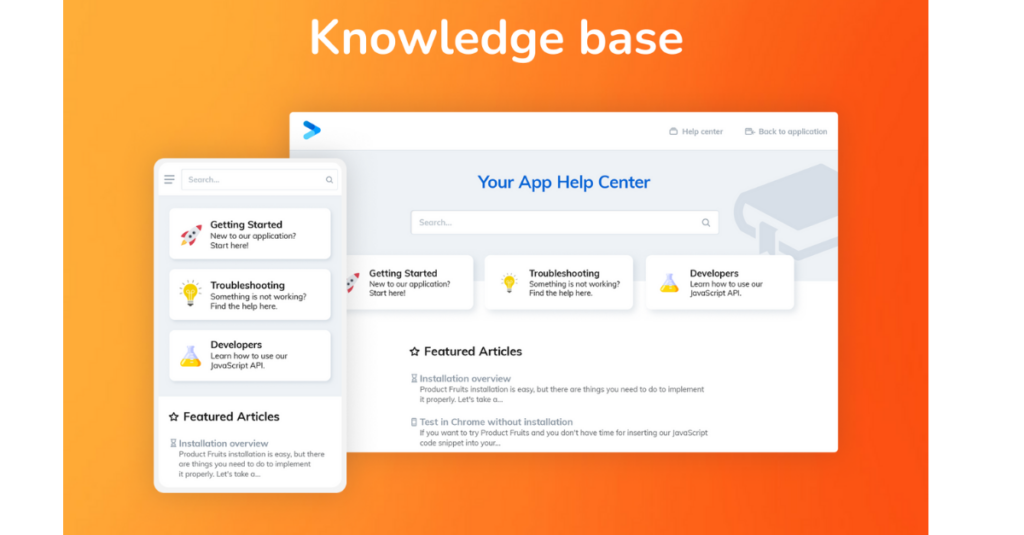
Compile common questions and detailed answers about the feature into an easily accessible knowledge base. This equips support teams while also assisting customers with self-service.
Make these resources available through your website, in-product help centers, customer portals and other channels customers frequent.
Don’t wait for the last minute to loop in support, sales, and customer success. As Martin points out, you must adapt your approach to what works for each team.
Translate the value proposition into clear talking points that resonate with their roles. For instance, sales teams need positioning to sell the feature’s benefits effectively.
Create dedicated training materials that show customer-facing staff how to demo the feature, overcome objections, and integrate it into the sales cycle or customer onboarding.
As Renae suggests, an internal “feature fact sheet” summarizing the key information can help teams ramp up quickly.
The goal is to equip all customer-facing roles with the knowledge and tools to confidently discuss, position and support the new feature from day one.

As you near the launch date, you must perform several preparatory steps to provide a smooth rollout and adoption of the new feature.
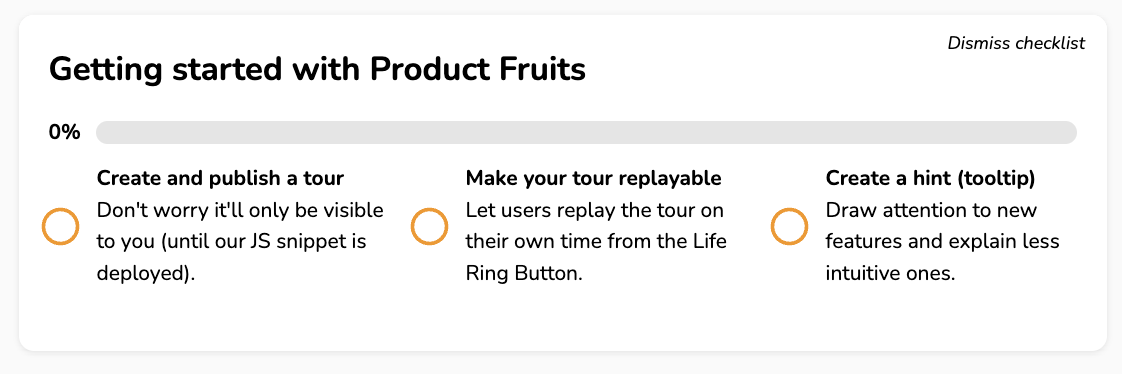
Guide users through the experience to make it easy to understand and use the new feature. Build contextual product education right into your app.
These tooltips can be simple static messages or more advanced with images, videos, and custom styling to match your brand.

All these guides and flows are no-code – just use the visual editor to design and publish them to your live application. You can precisely target audiences and control messaging based on user segments and behavior.
These guides reduce user confusion and accelerate time-to-value. They can adaptively appear for new users or be accessed on-demand as reference material.
While in-app content helps users, you’ll also need externally-facing messaging about the launch:
Be clear about the value proposition, target use cases, and how users can enable or purchase the feature if needed.

You may want to roll out the feature to a limited beta group before the full public launch. This allows you to gather real-world feedback in production while controlling risk.
An early access program allows a subset of customers or partners to use the feature ahead of general availability. Their input can further refine and improve it. Start with your pilot users, design partners, or most innovative customers who can thoroughly test it.
You can progressively roll it out to larger populations if all looks good. This phased approach gives you a “test audience” to confirm a positive experience before rolling it out to your entire user base.
Related read: SaaS Product Launch Checklist: A Step-by-Step Guide to a Smooth Launch
With all the pre-launch preparations, it’s time to release the new feature to your user base. But before hitting the big red button, take a few final precautions.
While extensive testing occurred earlier, do one last round of quality assurance checks before deploying to production. Double-check that:
Get sign-offs from QA leads, engineering managers, and key stakeholders that everything checks out completely before proceeding.

Work closely with your operations teams to execute the defined deployment plan for releasing the new feature code into your live production environment(s). Techniques like:
This measured approach limits initial exposure and disruption in case any issues require deactivation or rollback.
As the deployment progresses, keep a very close eye on all relevant metrics and logging:
Set up automated alerts to be instantly notified if any thresholds are exceeded. Have a closed-loop response plan ready to triage any fires.
During this phase, maintain open cross-functional communication between the product, engineering, operations, and support teams. Problem identification and resolution must be done quickly.
With the new feature successfully deployed to production, it’s time to execute your go-to-market plans and drive user awareness and adoption.

Set your marketing and enablement activities to spread the word about the new release. This includes:
Internal
External
Guide users to where to learn more, how to access the feature, new pricing details, and other key information and calls to action.
Despite all your pre-launch efforts, some users may experience hiccups when trying the new feature. So, you should focus on addressing the issues. You must:

If a major issue disrupts the user experience, you may need to roll back the deployment. Have clear processes for managing and containing such situations.
Beyond release notes, reinforce user enablement with engaging training materials that show how to get total value from the new feature:
Use your customer community, social media channels, and other outlets to promote and distribute this educational content.
You must provide multi-format resources that users can access at their convenience to become power users of the new feature quickly.
For example, take Product Fruits itself. We recently introduced an AI-powered onboarding flows feature, and we can’t wait for users to try it out. We put an in-an announcement on the site and made a full-fledged guide to show how to use this feature.

The work doesn’t end when the feature is launched. There is still more to do.
After you launch the new feature, gather user feedback to understand how well users receive the feature. Here are some approaches to consider:
As Renae McBride mentioned, analyzing sales win/loss data can provide valuable voice-of-customer insights on how the new feature impacts buying decisions.

Consider users’ questions and comments across your support channels, community forums, review sites, and social media platforms. This unfiltered feedback reveals real-world successes, struggles, and needs.
Renae also suggests holding retrospectives with stakeholders like sales and customer success teams who receive first-hand user feedback.
Examine quantitative data on user adoption, feature usage, funnel drop-offs, and other behavioral metrics. This will shed light on how the launch is performing against goals.
However, don’t just look at the raw numbers in isolation. As Martin advises, you must synthesize different signals to connect the dots and understand the full context.
Martin emphasizes the value of quickly getting an MVP to real users so you can gather realistic feedback rapidly. Even a small sample of 5 users can provide more insightful data than analytics alone.
He cautions that surveys and interviews have inherent biases – people may not give fully honest feedback or understand their true underlying needs. The product manager must discern the actual problems users face beyond just their stated “solutions.”
Additionally, Martin suggests not over-relying on any single feedback source. Combine qualitative and quantitative inputs, apply your judgment, and then iterate based on your synthesized learnings.
The launch doesn’t signify the end, it’s just the beginning. With user feedback flowing in, it’s time to analyze and prioritize areas for improvement in future iterations of the feature.
Not all feedback can or should be addressed immediately. Go through the different inputs methodically:
Our tip? Create a roadmap of improvements to roll out over time to balance quick wins with larger projects.

For any showstopper defects or experience problems severely impacting users, work to resolve them in a prompt software update or patch release. Don’t let major issues linger.
Transparently communicate the timeline for resolution and provide workarounds where possible to minimize disruption.
Identify the enhancements, tweaks, and new components to expand the feature’s capabilities based on the feedback themes. Outline:
Get stakeholder input on how to group, scope, and prioritize this additional work.
As Renae McBride recommends, set up a regular cadence of retrospective meetings with cross-functional representatives like:
In these sessions, bring together the customer’s voice, product usage metrics, campaign performance data, and direct user/prospect feedback. Collectively analyze where you’re hitting the mark versus gaps to refine messaging, capabilities, and go-to-market strategy.

The launch checklist is complete – your new feature is live and available for users. But your work doesn’t end there. The next step is to drive adoption and keep users engaged over the long haul.
With Product Fruits, you have a powerful suite of product adoption tools to create delightful experiences that nurture users from their first interaction through becoming power users and loyal advocates.
As you iterate on your product roadmap, Product Fruits enables you to keep improving the user journey.
You can see for yourself with a free 14-day trial of Product Fruits—no credit card required. Or book a consultation with our onboarding specialists to get expert advice and recommendations tailored to your product’s unique needs.