25%
drop in support tickets24/7
self-help availableContinuous
user education
What will you learn from this case study
- How Nodes&Links reduced support load
- How they use tours and hints to educate users
- How announcements help drive awareness of new features
Challenges
- Manual onboarding created operational overhead
- No efficient way to communicate feature updates
- Educating users on platform value was inconsistent
Solution
Nodes&Links built multi-layered onboarding experience using tours, tooltips, the knowledge base feedback widgets, and announcements. This helped the team scale onboarding, reduce ticket volume and ensure every section of the platform had a persistent layer of self-serve education.
Use case №1
Accelerating user onboarding
Welcome tour: giving users control over how they learn
To onboard new users and reduce support load, Nodes&Links offers a guided intro to the platform’s key capabilities, letting users explore what matters most to them.
It starts with a welcome tour featuring a breakdown menu of core sections, from progress tracking to risk analysis. Users can then launch targeted feature tours, each highlighting specific workflows.

The result: a fast, flexible onboarding experience that scales. Without pulling in the support team.
Use case №2
Ongoing support and self-serve education
Tours + knowledge base: always-on guidance where users need it
After the initial onboarding flow, Nodes&Links ensures users always have access to help and guidance, no matter where they are in the platform.
Every section includes persistent support elements designed to reduce friction and drive continuous adoption. Users can access contextual tooltips (hints) that either re-trigger feature tour or link directly to a support article.

A knowledge base filled with tutorials and best practices is available through each of the hints, giving users flexible learning paths based on their needs.

Each section begins with a welcome card that explains its benefits, followed by a feature tour explaining how it works.

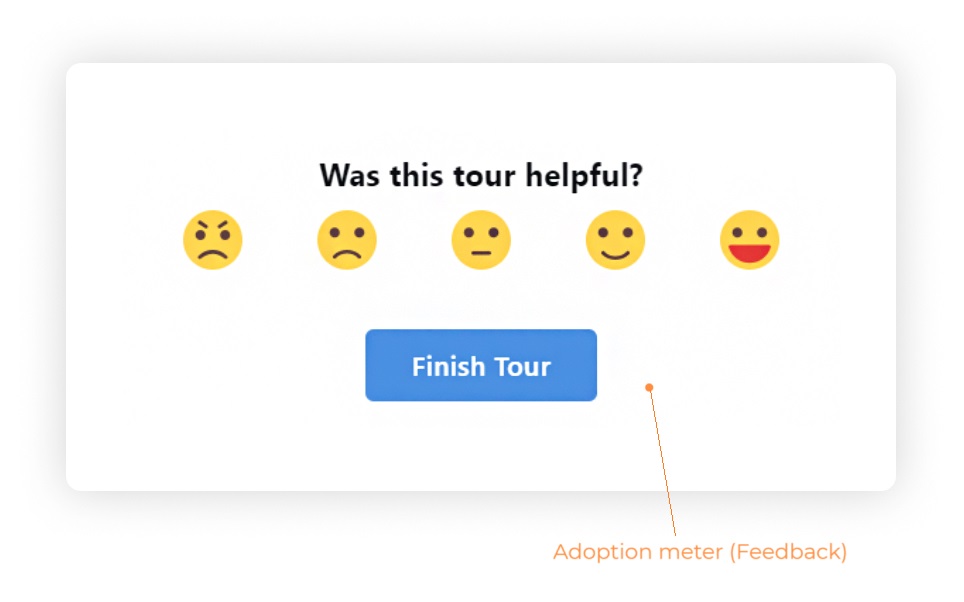
To close the loop, an adoption meter appears at the end of each tour to collect real-time feedback. This input helps the team continuously refine onboarding flows and improve content based on what users actually need.

The result: scalable, section-level education that empowers users without increasing support overhead.
Use case №3
Communicating updates effectively
Announcements introduce change and drive adoption
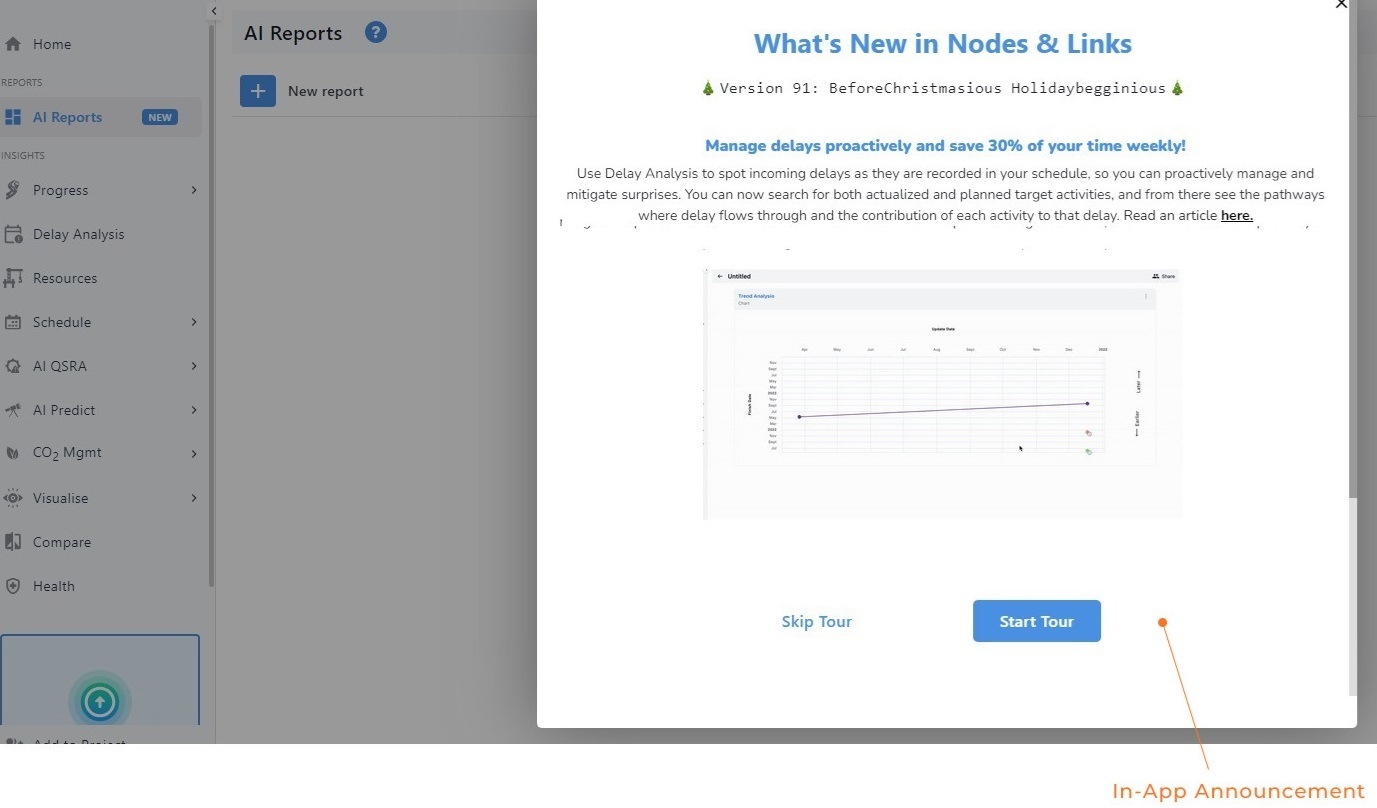
To ensure users stay informed and up to speed on evolving platform capabilities, the team uses in-app announcements to communicate updates right inside the product.
Pop-ups highlight key changes like new sections or workflows. These full-screen modals are attention-grabbing by design and segmented to avoid interfering with first-time onboarding.

Each announcement includes a clear call to action, launching the relevant feature tour. This helps users understand what’s changed and how to use it.
The result: timely communication that’s seamlessly integrated into the user’s journey.
Conclusion
By combining onboarding, contextual support and update communication, Nodes&Links empowers users to adopt the platform quickly and keep learning as they go.
From personalized welcome tours to tooltips and full-screen announcements, Product Fruits gives the team the tools to guide users, reduce support dependency and drive continuous engagement.