B2B SaaS Onboarding - The Complete Guide for Product Managers



If you have a solid B2B SaaS product but are struggling to convert new sign-ups into paid customers, retain them for a long time, or increase customer lifetime value, you may have an onboarding problem.
In the article, you will discover what exactly B2B SaaS onboarding is, discover different onboarding models, and learn best practices for creating outstanding SaaS customer onboarding processes. I will also show you how Product Fruits can help you implement them!
🚀 Ready to transform your user onboarding strategy? Get a free demo, or start building now!
What is B2B SaaS onboarding?
B2B SaaS onboarding is the process of guiding business customers through the setup and adoption of a SaaS product.
Its purpose? To help them achieve their goals and realize its value quickly and efficiently.
If your users don’t understand how your product can solve their problems or how to use it to complete their tasks, they will either get discouraged and give up immediately or, in the best-case scenario, fail to fully use the product's potential, which leads to low satisfaction and churn in the long run.
Contrary to what many believe, onboarding isn't limited to the initial stage of the user journey—that's just primary onboarding.
After new customers activate and adopt the core features, secondary onboarding introduces more complex or new features that enable them to experience the product's full value.
Finally, tertiary onboarding focuses on retaining existing customers, turning them into loyal product advocates, and driving account expansion.
https://vimeo.com/video/948405524
B2B SaaS onboarding models
The white-glove (high-touch) model
In the white-glove, or high-touch, model, a dedicated customer success team offers personalized support and guidance to customers, helping them experience and maximize the product value.
This usually involves regular sync meetings to discuss customers' unique needs and suggest the best solutions.
Such a bespoke approach is resource-intensive and consequently difficult to scale. That's why it's often reserved for high-value customers or complex products that customers would struggle to master independently.
The self-service (low-touch) model
The self-service model sits at the opposite end of the spectrum. It minimizes human interactions while relying on automated processes and self-serve resources to guide new users to value and drive adoption.
Limited CS and support involvement means this model is easily scalable.
This low-touch approach is sometimes called product-led, but it's a misnomer. Not all product-led companies use it because it's only suitable for simple products.

The hybrid model
As the name suggests, the hybrid model combines low-touch and high-touch elements.
For example, at Product Fruits, we offer self-service onboarding to our customers on the Core and Boost. In contrast, our Enterprise customers get a white-glove treatment from dedicated customer success managers who satisfy their unique needs.
Other common examples of the hybrid model include:
- Preceding self-service onboarding with a personalized demo during which you highlight the relevant features so that they know what to pay attention to when they explore the product.
- Offering self-service support resources to help users solve simple problems while support agents tackle more complex ones.
- Providing high-touch support to less tech-savvy users and self-service onboarding the rest of the customer base.

5 Key B2B onboarding metrics
Looking to optimize your B2B onboarding process? Here are five essential metrics to track.
While there are many metrics available, these five are crucial during the initial onboarding phase:
- Product activation rate: The percentage of users who reach the activation milestone and experience the product's value firsthand.
- Time to value: The shorter duration needed to reach the activation milestone is better.
- Core feature adoption rate: The percentage of users regularly using the main product features.
- Onboarding completion rate: The percentage of users who complete the onboarding flows.
- Free trial conversion rate: The percentage of sign-ups who become paid customers.
Further reading: 6 Best Product Adoption Metrics and KPIs for SaaS Leaders
7 B2B SaaS onboarding best practices
Here's a breakdown of 7 best practices for B2B SaaS onboarding and how to implement them with Product Fruits.
https://www.youtube.com/watch?v=sCazMNlIxYE
1. Personalize the onboarding process for different personas
Does your product cater to various user personas? If so, they likely need different features to achieve their objectives. Which means they need different onboarding.
Why so? A personalized onboarding experience focusing on these features reduces the time to value. On the other hand, a lack of personalization can be distracting and increase the risk of churn.
Start onboarding personalization by analyzing the paths different users take inside your product to find the best route to the Aha! the moment for each persona. Then, design onboarding flows that guide them along these paths.

How Product Fruits can help with personalization
Product Fruits offers the Content Map feature to help you manage multiple user onboarding flows, which can be challenging.
Essentially, the map gives you a visual overview of all the content across all URLs, making it easy to manage all flows and guides.
https://vimeo.com/video/1009112806
2. Use welcome surveys to profile users
How do you know which onboarding flow to trigger when a new user signs up?
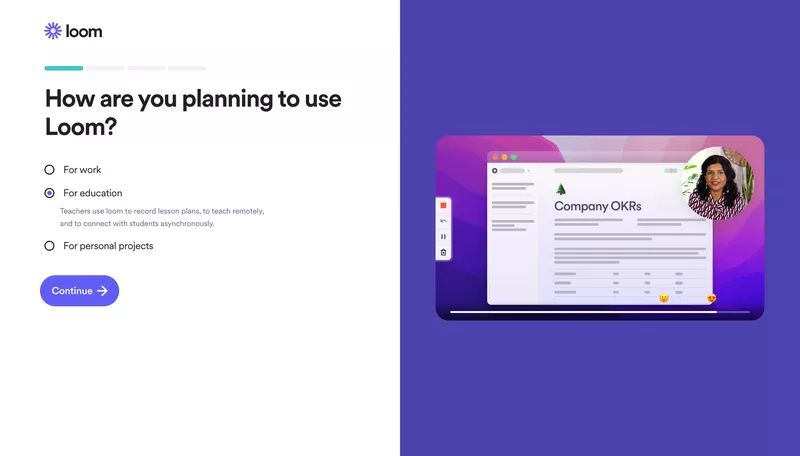
It's simple: Send them a welcome survey, like the Loom one below, to collect information about their roles, jobs to be done, and pain points. Next, segment them based on their responses and serve them an appropriate experience.

How Product Fruits can help
With Product Fruits, you can create fully customized in-app surveys.
Once you have the data, you can use it to segment your new customers. When ready, you can target the segments with bespoke onboarding experiences throughout the customer journey.

3. Build checklists to structure the onboarding process
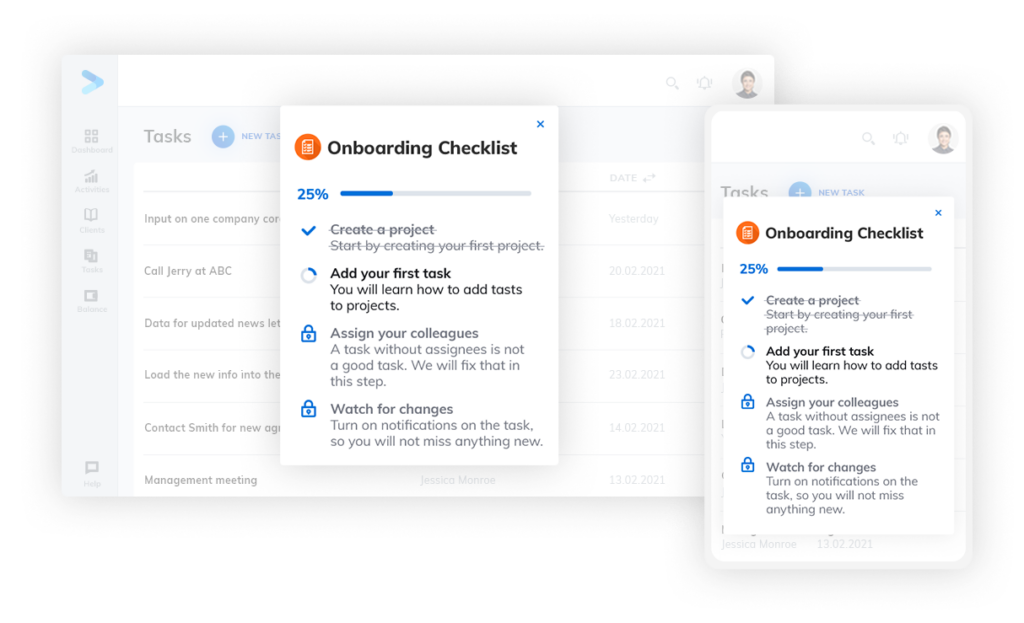
Checklists are one of the staple tactics of B2B SaaS onboarding.
How do they work?
They provide users with a list of onboarding tasks essential for their activation.
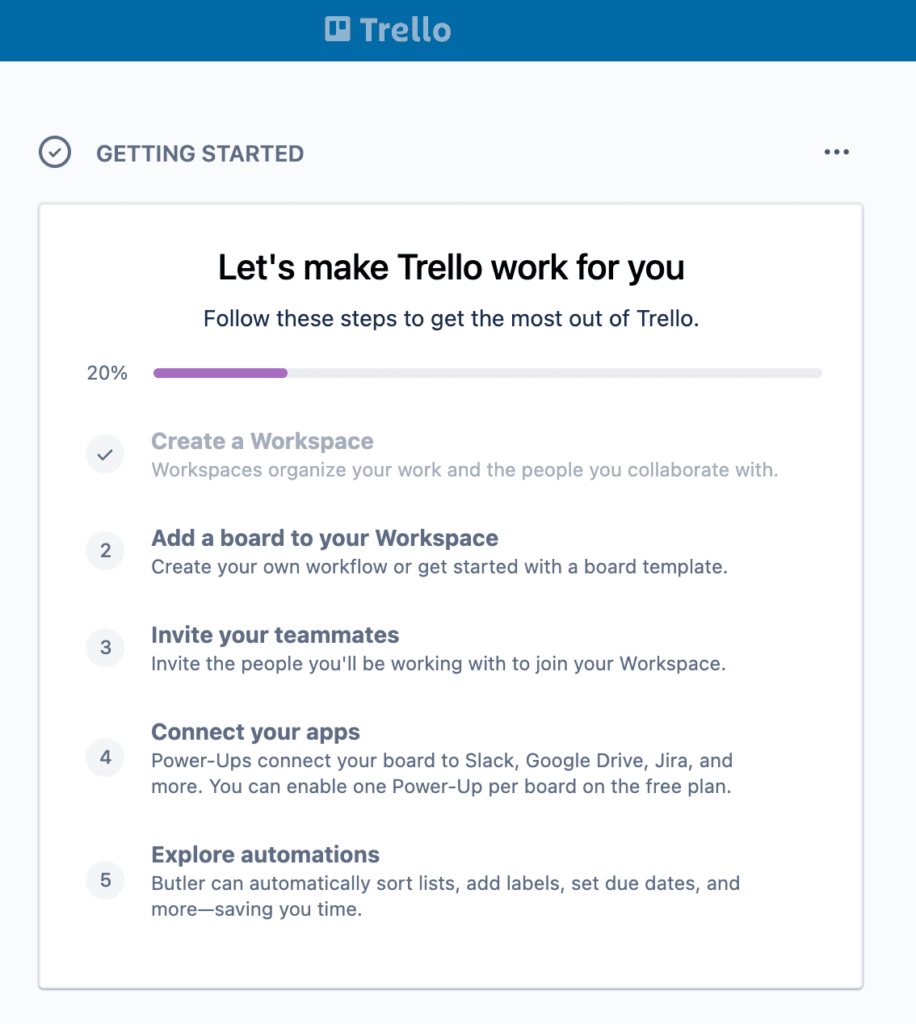
For example, Trello users create a workspace, add a board, invite teammates, connect apps, and explore automation.

Checklists are super effective because they provide a clear sequence of steps the user needs to complete. More importantly, they activate powerful psychological processes that motivate users to carry on until they finish. Humans can’t resist a good checklist!
How Product Fruits can help
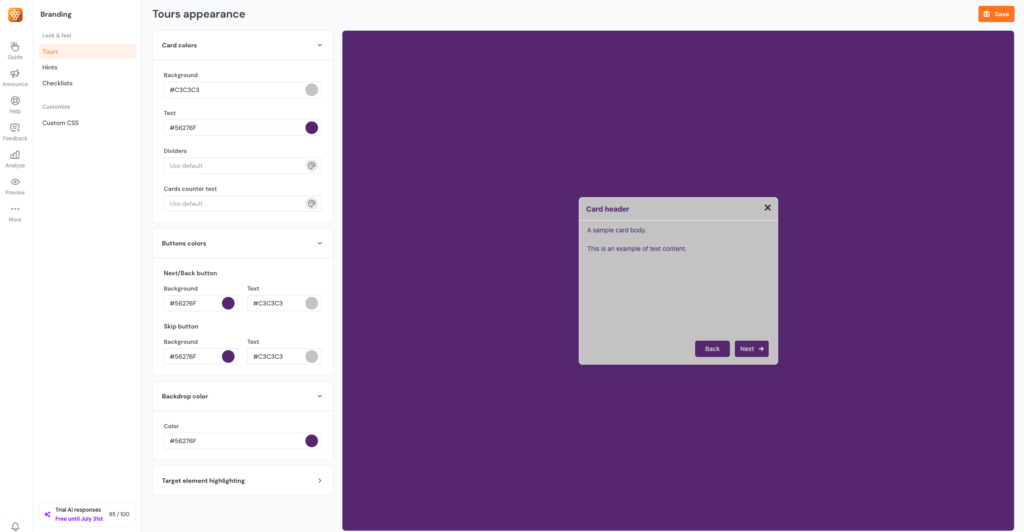
Creating fully customized onboarding checklists in Product Fruits requires no coding, so every team member can build or tweak them as needed without developer help.
Of course, they come with progress bars, strengthening the Zeigarnik effect that drives user action.

4. Supplement checklists with interactive walkthroughs
Checklists don't give users detailed guidance on how to complete the onboarding tasks, so it's good practice to combine them with interactive feature walkthroughs.
A feature walkthrough is a sequence of in-app patterns, usually tooltips, which show users how to use a feature or complete a task. And not just show! They prompt them to complete each step.
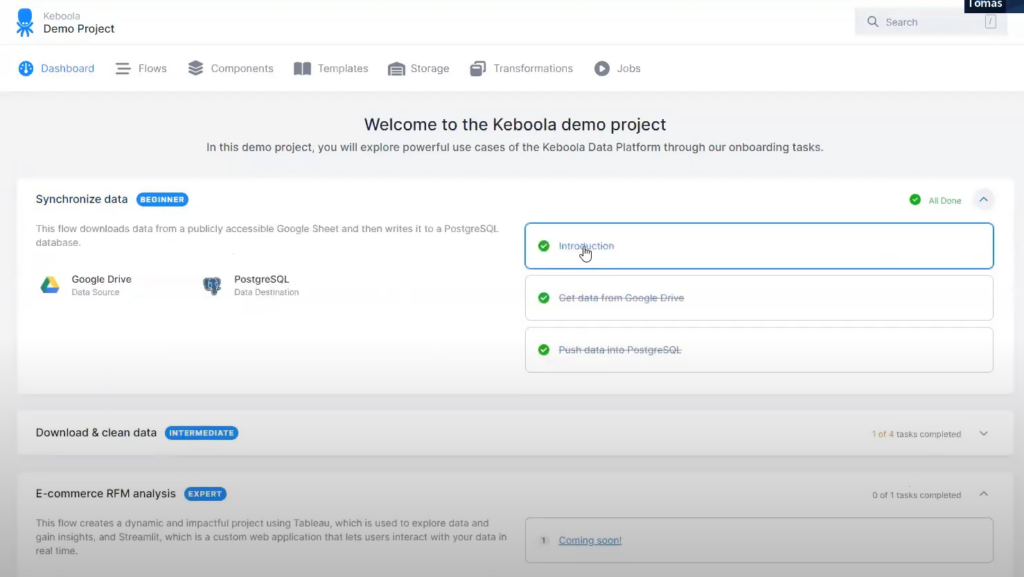
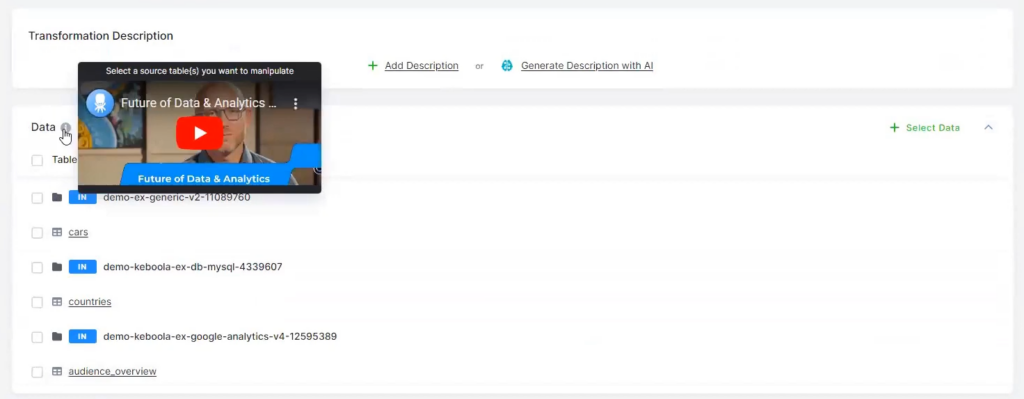
Our customer, Keboola, adopted this approach in their onboarding process to reduce the time to value by 29% and increase their adoption rate by 8%.

How Product Fruits can help
Just like with checklists, designing product tours and feature walkthroughs or in-app messages requires no coding. You can easily customize them in the visual editor.

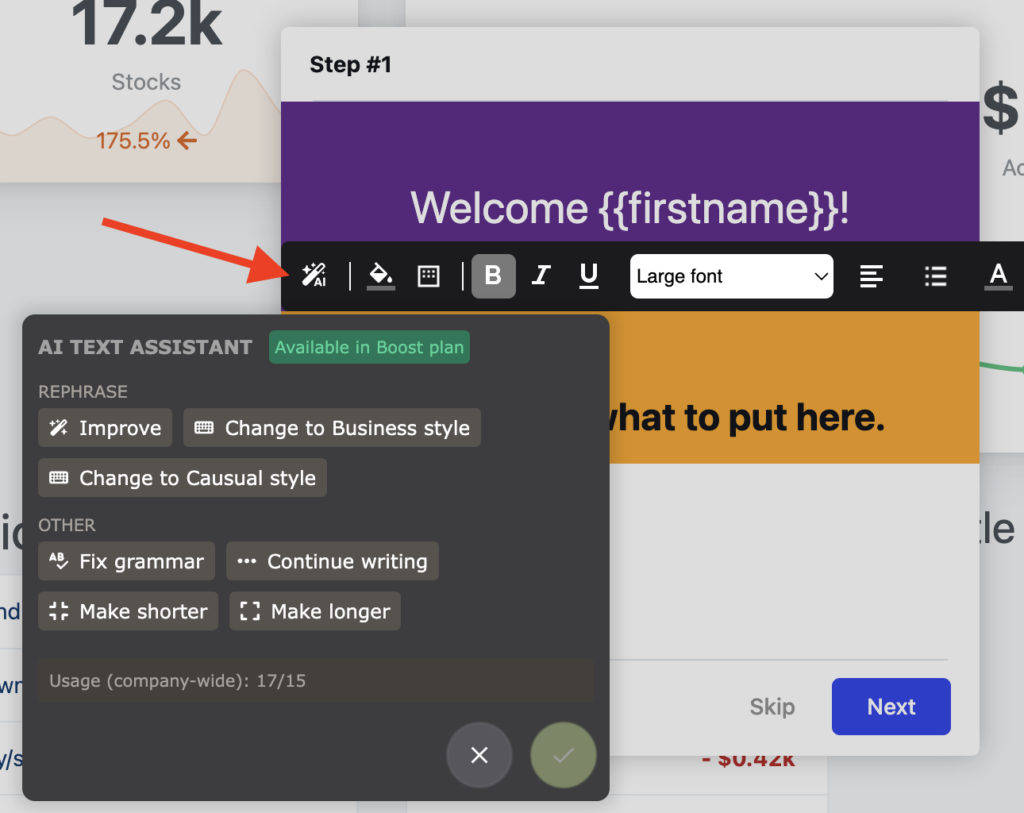
With the AI text assistant, creating onboarding microcopy takes much less effort. You can use it to change the tone, make the text longer or shorter, fix errors, and more. This is priceless when you have no copywriter around!

5. Provide contextual guidance
Wondering what distinguishes excellent user onboarding experiences from those that miss the mark?
They are contextually relevant. They show users the features that they need at the exact moment when they need it. Like the tooltip that encourages users to use the newly released tagging feature as they create a new task or add comments in your project management platform.
Such contextual help is more effective at driving adoption than a one-off announcement on the main screen.
How Product Fruits can help
Product Fruits allows you to offer contextual guidance through tooltips, which can appear on a specific page as often as needed. So, if your data shows that a user needs to use a feature five times to adopt it, you can set the tooltip to appear until the condition is met.
You can also use custom event triggering, which occurs when the feature appears in response to a user action.
And let's not forget about Hints, little 'i' icons next to the feature. Clicking on them opens a box you can populate with text, images, or videos.

6. Offer agent and self-serve support
No matter how well-designed, onboarding tours, walkthroughs, or checklists can't cover all eventualities. Users need a reliable way to access help when they encounter a problem.
You have two options here:
- High-touch support through a customer service or customer support team.
- Self-serve support via help center resources and AI chatbots.
As mentioned, high-touch support is more expensive and isn't always available when users need it the most, which means long waiting times.
In contrast, self-service is more cost-effective—after the initial investment, it costs relatively little to maintain. More importantly, it's available 24/7 and quicker to access. For example, by implementing a chatbot, Intercom reduced their response times by 50%.
Sure, self-service won't eliminate all support tickets. But it can substantially reduce their number. For Nodes & Links, our customer, it was by 25%.

How Product Fruits can help
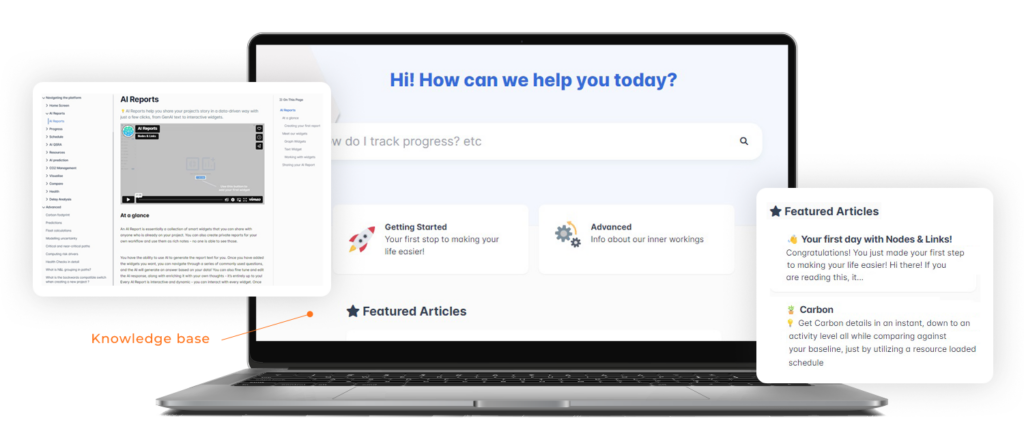
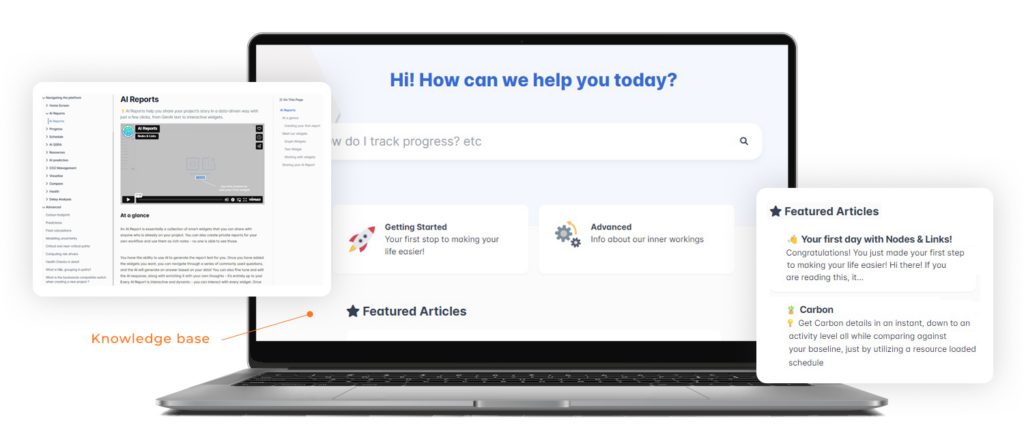
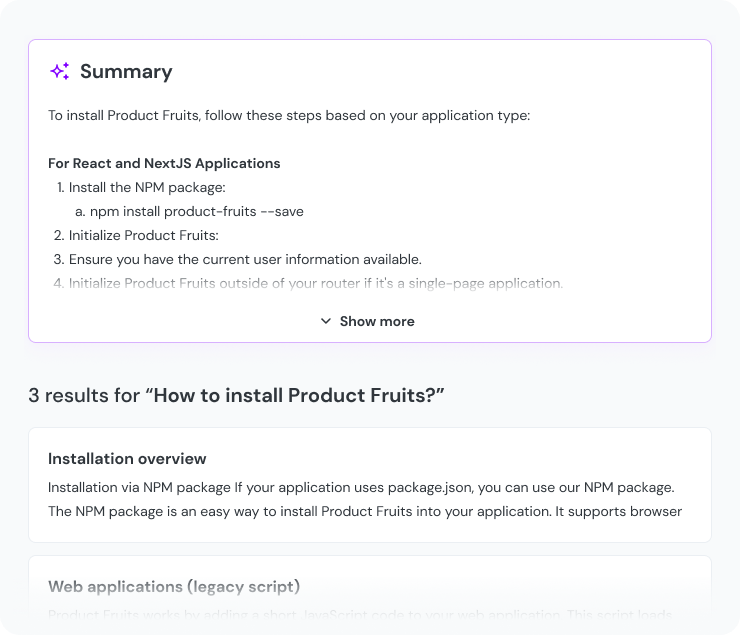
Product Fruits offers knowledge base functionality where you can store all the necessary support articles.
The best part? It's AI-powered, so users get instant responses to their queries without trawling through individual documents.

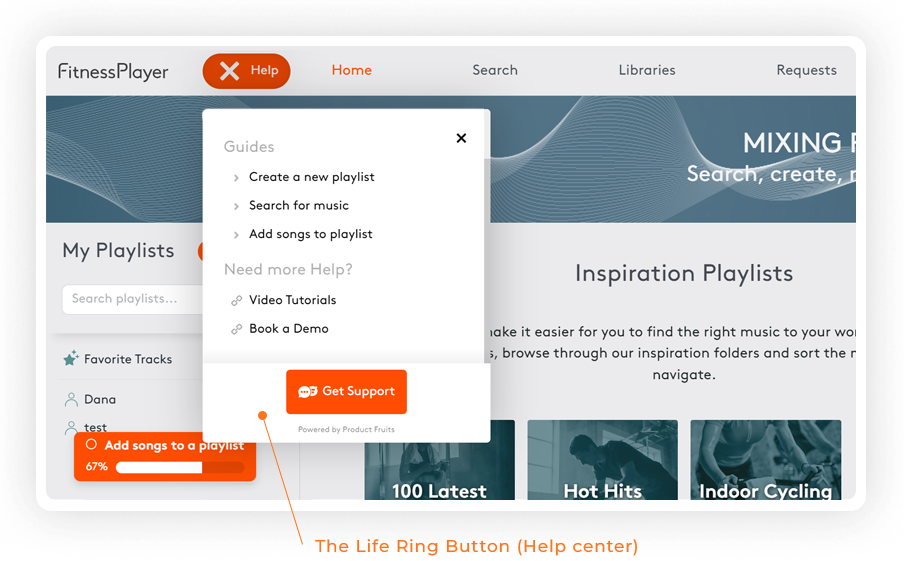
You can integrate your knowledge base with the Life Ring button to make it easily accessible for your users—no matter where in the app they are.

7. Measure onboarding performance and iterate
Whether it's your first rodeo or you’ve designed countless onboarding processes, you can always improve your product onboarding. You just need to identify the opportunities for improvement.
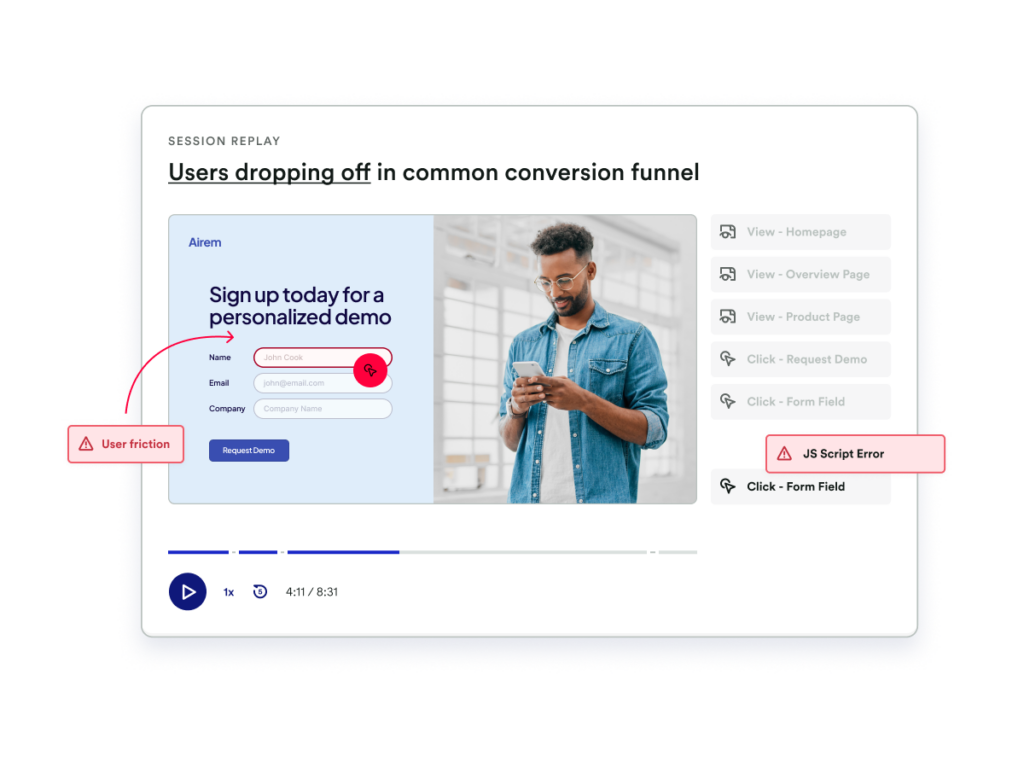
On a high level, you can do it by tracking your onboarding metrics and analyzing user journeys for friction that could increase time to value or lead to churn. For instance, if users fail to adopt certain features, you can use session recordings and heatmaps to find the causes.

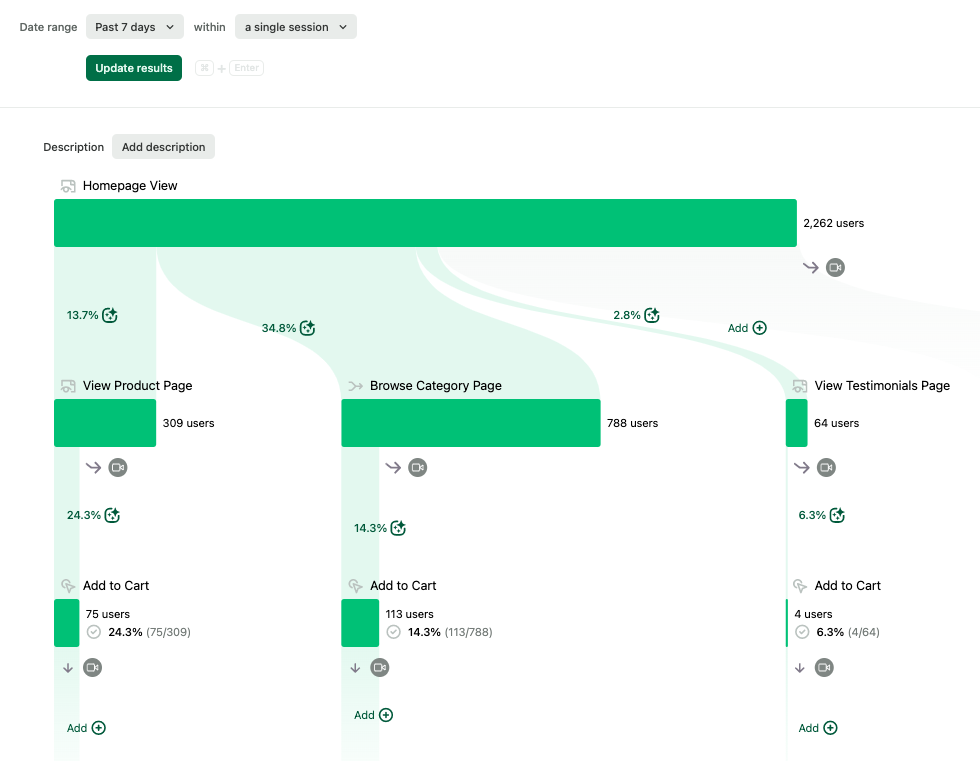
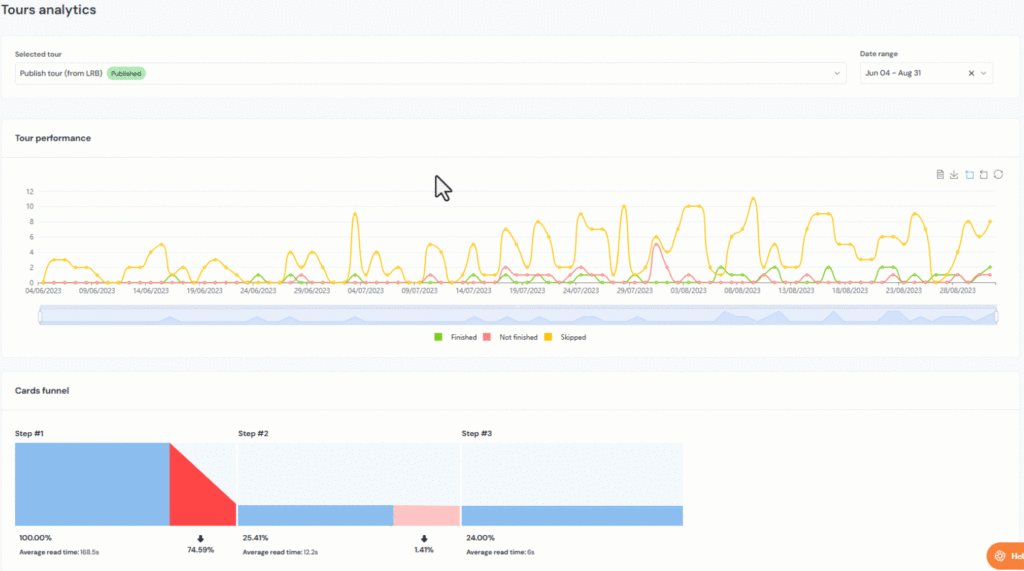
On a more granular level, you can track the onboarding flow performance to identify steps where users slow down or fail to convert.
How Product Fruits can help
Product Fruits offers onboarding analytics that gives you insights into the performance of your onboarding experiences —how many people view them, how many complete them, and how many dismiss them or where they drop off.

To gain qualitative insights, you can run onboarding surveys. Customer feedback is invaluable when you're trying to understand why they act in particular ways.
Conclusion and next steps
Onboarding in B2B SaaS isn't a nice thing but an absolute must. It enables customers to discover the relevant features they need to achieve their objectives and fully take advantage of your product's offerings.
To implement a robust onboarding framework for your SaaS, first choose one of the three models: high-, low-touch, or hybrid. If low-touch or hybrid is the way to go, research onboarding tools that will help you automate the self-service part of the process. Speaking of which, why not start by booking a Product Fruits demo or signing up for a free trial?