How to integrate live chat into your Help Center



Are you faced with the challenge of support requests being sent to different channels? Or maybe, you’re facing high churn because users aren’t getting the support they need to navigate your product?
Well, we’ve got good news.
We’ve got a tool to help you support your users with the resources and help they need, without leaving the product platform.
And, when you consider that 95% of users have deleted an app within the same days as installation, you want to be sure you cater to their needs quickly and efficiently.
In this article, we’ll show you how you can integrate your live chat into our help center widget to support users and solve their queries quickly, so they can see the value of your product.
Here’s a quick summary of live chat integration into help center widgets
Our Help Center (also known as Life Ring Button) works with all chat integrations. This means that your help center becomes the default launcher for your chat.
Essentially, a help center holds documents and resources that help users self-service any challenges. Sometimes, however, resource documentation isn’t enough. And that’s when you need the help and knowledge of your support team.
With a help center widget, users can quickly scour resources, or --when integrated-- chat with your support team, without leaving your app.
Essentially, the Life Ring button becomes the trigger and “home” for your preferred chat integration.
Currently, Product Fruits works with the following platforms as integrations:
Don’t see your chat provider? Don’t worry, we have a complete guide to implement any chat.
You can check it out over here: Custom Chat widget Integration
A quick glimpse of the chat and help center integration process
To show how easy it is to introduce your own custom chat to the help center, we will provide an example with Zendesk.
First things first, chat integration uses a public JavaScript API for your choice provider (for this example, we will use Zendesk).
Step one: Install the chat widget in your application (the usual process, like you’d do without the Product Fruits integration).
Step two: Turn on the chat integration. You do this by heading over to the Help Widgets section and choosing “ Life Ring Button”/ Then, click to the content tab. You’ll want to enable the “Show Chat Button” checkbox, and select your chat provider.
This is what it looks like:

(Image source: Product Fruits)
Side Note: It is recommended to refer to the ZenDesk official documentation for the latest updates on their API.
Step three: Refer to the ZenDesk documentation for guidance on integrating the ZenDesk widget into your application.
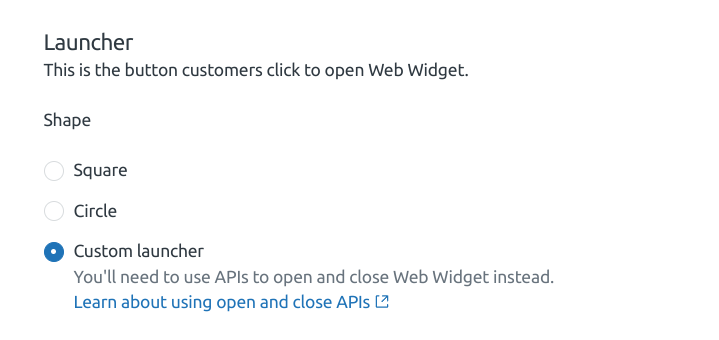
Step four: Go to “ custom launcher” on the styling page of message settings to Hide the ZenDesk default launch button.

(Image source: Product Fruits)
And voila! Now users can quickly get the help they need, and your team's resources and time can be centralized and streamlined.
Make it an easy integration with Product Fruits
Product Fruits equips your team with the necessary tools, analytics, and resources to excel in product adoption and onboarding.
With Product Fruits, the help center can be URL-specific, which means that users get resources associated with the current navigation a user is looking at. It can also be integrated with a Knowledge base, to make resource and navigation easy.
The best part? It’s a no-code tool, made for your team to have complete control of onboarding, from ideation to publication.
With onboarding tools, AI content, integrations, and analytics, you can support users every step of the way.
Try it out for yourself for 14 days – for free. No code or card commitments are required.